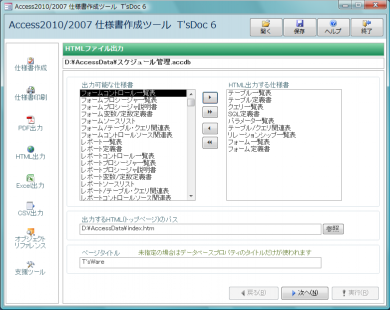
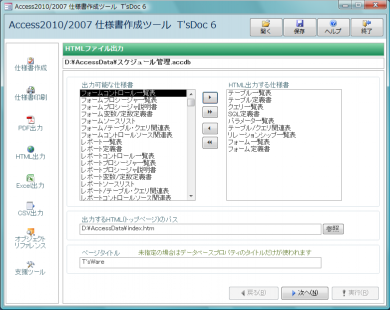
HTMLファイル出力画面
HTML出力画面では、作成された仕様書のすべてまたは一部をHTMLファイルとして出力します。またここでは、トップページの出力先や各HTML要素のスタイルなどのオプションを指定できます。


- HTMLファイルとして出力する仕様書を「出力可能な仕様書」のリストボックスから選択します。ここには、仕様書作成画面で作成された仕様書だけが一覧表示されます。
 ボタンをクリックするか「出力可能な仕様書」上の項目をダブルクリックすることによって、その項目が右の「HTML出力する仕様書」のリストボックスに移動します。この右にある仕様書だけがHTML出力されます。
ボタンをクリックするか「出力可能な仕様書」上の項目をダブルクリックすることによって、その項目が右の「HTML出力する仕様書」のリストボックスに移動します。この右にある仕様書だけがHTML出力されます。
 ボタンのクリックによって、「出力可能な仕様書」上のすべての項目をまとめて「HTML出力する仕様書」のリストボックスに移動することができます。
ボタンのクリックによって、「出力可能な仕様書」上のすべての項目をまとめて「HTML出力する仕様書」のリストボックスに移動することができます。
- 同様に、
 や
や  ボタン等を使って、一度選択した項目を選択解除し、左の「出力可能な仕様書」に戻すことができます。
ボタン等を使って、一度選択した項目を選択解除し、左の「出力可能な仕様書」に戻すことができます。
- 仕様書の目次(トップページ)となるHTMLファイルのパスを指定します。目次以外のページは、T'sDoc既定のファイル名で目次と同じフォルダに出力されます。
<例> C:\HTML\index.htmを指定した場合C:\HTML\
|----index.htm
|----tbllist.htm
|----tbldef.htm
|---- ・・・・・・・・・
|---- ・・・・・・・・・
- 各仕様書ページのタイトル(TITLEタグ)の内容を設定します。「ここで設定された文字+データベースプロパティのタイトル+仕様書名」の形式でWebページの各タイトルが表示されます。もしここでタイトルを指定しなかった場合には、「データベースプロパティのタイトル+仕様書名」だけとなります。
- ここまで設定したら、[次へ]ボタンをクリックします。すると、次のような画面に切り替わります。

- この画面では、各ページのいくつかの詳細なデザインを自由に設定することができます。
ここでの設定内容は、最終的には「tsdoc.css」というスタイルシートのファイルとして出力され、すべてのページから参照されます。
- この画面では、数値や、"#FF00FF"のようなHTMLの指定カラーを入力します。
- 数値入力欄では、自動的に"pt"といった文字が付加されます。それをキー入力する必要はありません。
- 色を指定する欄では、入力確定後、先頭に"#"が付加されます。キー入力時は"#"を付けて入力しても省略してもかまいません。
 ボタンをクリックすることによって、色の設定ダイアログで色を選択することもできます。
ボタンをクリックすることによって、色の設定ダイアログで色を選択することもできます。

- 「ページ背景画像」欄には、GIFやJPEG等の任意の画像ファイルのパスを指定します。HTMLの出力先フォルダにある画像を指定するか、他の任意のフォルダにある既存の画像を指定します。後者の場合には、所定のHTML出力先フォルダにそのファイルが自動的にコピーされます。
- ここでの設定内容は、データベースに保存され、次回以降は初期表示されるようになります。
- この画面では、数値や、"#FF00FF"のようなHTMLの指定カラーを入力します。
- すべての設定が完了したら、[実行]ボタンをクリックして、HTMLファイル出力処理を実行します。
- HTMLファイルの出力が完了すると、Webブラウザでトップページを開くかどうかのメッセージが表示され、ただちに出力内容を確認することができます。
