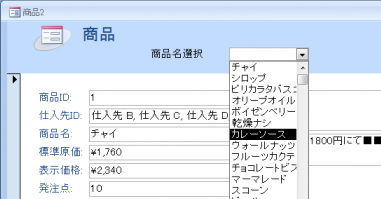
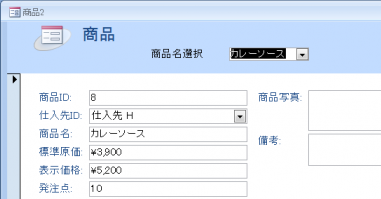
「コンボボックスをドロップダウンさせて任意の項目を選択すると、画面上のカレントレコードを自動的にそれに関連したレコードに移動してくれる」、コントロールウィザード(コンボボックスウィザード)を使うと、そんなインターフェースを簡単に作ることができます。
それには、フォームのデザインビューにおいて、次のような操作を行います。
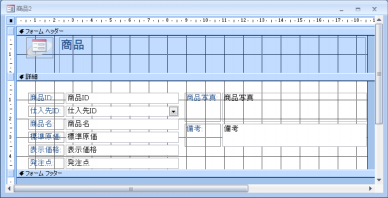
- オートフォームツールやフォームウィザードを使うなどして、テーブルなどのデータを表示する通常のフォームを作成します。

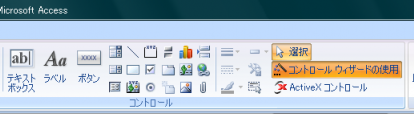
- リボンの[デザイン]タブで[コントロール ウィザードの使用]ボタンを選択した状態(ONの状態)にします。

- リボンの[デザイン]タブから[コンボボックス]を選択します。
- 続けてフォームの適当な場所(フォームヘッダーセクションなど)をクリックします。これによってコンボボックスウィザードが起動します。
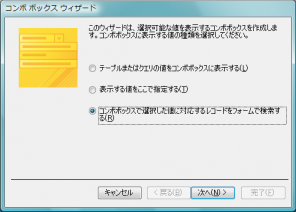
- ウィザードの最初の画面では、一番下にある”コンボボックスで選択した値に対応するレコードをフォームで検索する”を選択して[次へ]ボタンをクリックします。

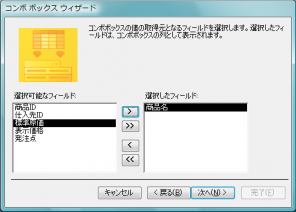
- 次の画面では、フォームのレコードソースとなっているテーブル/クエリのフィールド一覧の中から、コンボボックスの選択肢としてドロップダウンリストに表示するフィールドを選択して[次へ]ボタンをクリックします。

- 次の画面ではコンボボックスの表示列幅を適当に設定します。
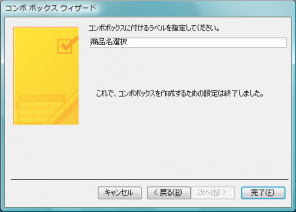
- 最後に、コンボボックスに付随するラベルの適当な標題を指定して、[完了]ボタンをクリックします。

実行例: