それでは、各HTMLファイルを元に、HHWを使ってのHTMLヘルプ作成過程に入っていきましょう。
ここでは、HHWの「プロジェクトウィザード」を使って、一気にプロジェクトを作成してみます。HTMLヘルププロジェクトには、コンテンツファイルやインデックスファイルなども含めることができます。これらはHHWで新規作成することができますが、事前に別途作成しておき、プロジェクトに追加登録することもできます。このプロジェクトウィザードの中でも、それらを登録する画面が出てきます。しかし、この段階ではまだHTMLファイルしかありませんので、ここではそれらをプロジェクトにまとめて登録するだけの作業となります。それでも、これから説明するいくつかのステップを実行するだけで、HTMLヘルプファイル(.CHM)を作成できてしまうのです。HHWと、このプロジェクトウィザードがあれば、HTMLファイルからHTMLヘルプファイルへの展開は極めて簡単です。
| 1. | まず、HHWを起動し、メニューから[File]-[New]を選択します。 | |
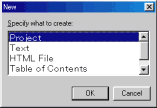
| 2. | どんなファイルを新規作成するかを選択するダイアログが表示されます。図のように、テキストファイルやHTMLファイルも新規作成できることが分かると思います。 ここではリストの一番上にある「Project」を選択して、[OK]ボタンをクリックします。 |
 |
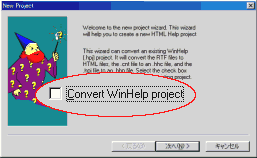
| 3. | プロジェクトの新規作成を選択すると、「プロジェクトウィザード」が起動します。 最初のダイアログには、プロジェクトウィザードの紹介文などが表示されています。このダイアログの中央を見ると、「Convert WinHelp project」というチェックボックスがあります。これは、従来の形式のヘルプファイルを作成するためのプロジェクトを、HTML形式のヘルププロジェクトに変換したい場合に使うようです。しかし、実行してみたところ、途中でエラーとなってしまい、RTFのファイルもHTMLファイルに変換してくれるのかなど、どこまでの変換を行ってくれるものか検証はできませんでした。 ここでは、すでにHTMLファイルを用意してありますので、チェックを付けずに、そのまま[次へ]をクリックします。 |
 |
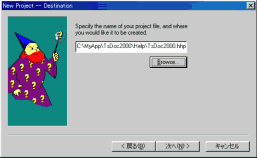
| 4. | 続いてのダイアログでは、作成するヘルププロジェクトのファイル(.HHP)のパスを指定します。 |
 |
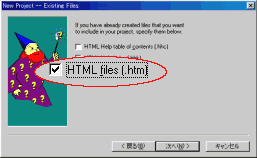
| 5. | 次に、プロジェクトに追加するファイルの種類を指定します。 画面には、コンテンツファイル(.HHC)、インデックスファイル(.HHK)、HTMLファイル(.HTM)の3つのチェックボックスが並んでいます。今回の場合、コンテンツファイルとインデックスファイルについては、この後でHHWを使って作成することになっていますので、ここではHTMLファイルだけにチェックを付けて次へ進みます。 何度かヘルプの作成を経験すると、コンテンツファイルやインデックスファイルをあらかじめテキストファイル(中味はHTML)として作っておいた方が楽という場合もあるでしょう。そのようなファイルをここで追加できるということも、覚えておくとよいかもしれません。 |
 |
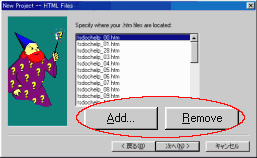
| 6. | 前のダイアログで「HTMLファイル」にチェックを付けたので、このダイアログでは、実際にプロジェクトに含めるHTMLファイルを指定していきます。 最初は、リストボックスには何も表示されていません。まず[Add...]ボタンをクリックしてみましょう。すると、ファイルを選択するためのお馴染みのダイアログが表示されますので、そこでプロジェクトに含めるHTMLファイルを指定します。 その際、ShiftキーやCtrlキーを併用すると、連続した複数のファイルや、離れた複数のファイルをまとめて選択することができます。HTMLファイルは、同じフォルダにすべて作ってあることが多いと思いますので、この操作を使うと簡単に多くのHTMLファイルをプロジェクトに追加することができます。 間違って不要なHTMLファイルを追加してしまった場合には、[Remove...]ボタンをクリックすることによって、リストから消すことができます。 |
 |
| 7. | HTMLをプロジェクトに追加すれば、プロジェクト作成の準備は完了です。右のようなダイアログが表示されたら、[完了]ボタンをクリックします。 |
 |
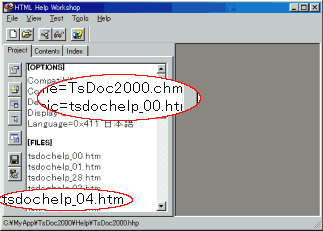
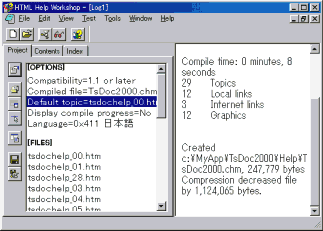
| 8. | プロジェクトウィザードの処理が完了すると、作成したプロジェクトがHHWにロードされ、右の図のような画面が表示されます。 画面の左半分には、3つのタブが表示されています。[Project]、[Contents]、[Index]の3つです。このうち、[Contents]と[Index]のタブにはコンテンツファイルやインデックスファイルの内容が表示されますが、今回はプロジェクトウィザードの中でそれらを指定しませんでしたので、現時点では何も表示されません。 [Project]タブを見てみましょう。 [OPTIONS]というセクションの中に、「Compiled file」という項目があります。これは、コンパイルされたファイル、つまり、最終的に作成されるHTMLヘルプファイル(.CHM)の名前を表しています。図では「TsDoc2000.chm」というファイルが作成されます。この名前には、プロジェクトウィザードで指定されたプロジェクト名+.CHMがデフォルトとして自動設定されますが、もちろん変更することも可能です。 同じセクションに、「Default topic」という項目もあります。これが、ヘルプ起動直後に最初に表示されるHTMLファイルを示すものです。これも、プロジェクトに追加されたHTMLファイルの中から自動的に設定されますが、あとで変更することができます。 [FILES]というセクションには、プロジェクトに追加されたHTMLファイルがリストされています。これも、このあとで追加したり、削除したりすることができます。また、このリスト上でファイル名の部分をダブルクリックすれば、画面右半分にそのHTMLの内容が表示され、HHWで直接編集することができます。 |
 |
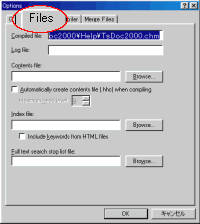
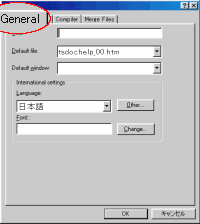
| 9. | [Project]タブの[OPTIONS]セクションにある、「Compiled file」や「Default
topic」の設定内容を変更したい場合には、それぞれの項目をダブルクリックします。ダブルクリックによって表示される、Optionsダイアログによって設定変更を行います。(下図)。 Compiled fileとDefault topic、ダブルクリックによって表示される画面は違っていますが、実は同じダイアログで、タブが別々になっているだけです。Compiled fileは[Files]タブで、またDefault topicは[General]タブで設定します。またこれらは、[Project]タブの一番上にある、[Change project options]というボタンからも表示させることができます。   |
|
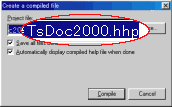
| 10. | HHWの画面を見ると、さまざまなボタンが並び、いろいろな設定ができそうですが、この時点ですでに、とりあえず基本的なヘルプファイルは生成可能な状態にあります。 早速、HHWのメニューから[File]-[Compile]を実行してみましょう。 このメニューを実行すると、いったん、コンパイルするHTMLヘルププロジェクトを指定するダイアログが表示されます。ここでは、現在HHWで扱っているプロジェクトのファイル名がデフォルトで表示されていますので、そのまま[Compile]ボタンをクリックします。 |
 |
| 11. | コンパイルが完了すると、そのログが画面右側に表示されます。 ここには、コンパイル時間、トピックやイメージファイルの数の他、作成されたヘルプファイル(.CHM)のサイズや圧縮前のファイルサイズなどが表示されます。オプション設定によっては、その途中過程も表示させることができます。 また、HTMLファイル自体のエラー、例えば、リンク先のHTMLファイルが見つからない、GIFファイルが存在しないなどのエラーやワーニングも表示される場合があります。その場合には、メッセージの内容を確認して(英語なので訳さなければなりませんが)、デバッグを行い、エラーがなくなるまで修正とコンパイルの作業を繰り返します。 |
 |
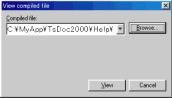
| 12. | それでは、作成されたHTMLヘルプファイルを実際にWebブラウザで確認してみましょう。 確認の方法としては、ブラウザから.CHMのフルパスを指定して開くという方法もありますし、すでに実体のあるファイルとしてディスク上に作成されていますので、エクスプローラーからのダブルクリックによって、拡張子との関連付けを利用してブラウザを起動させることもできます。また、HHWからブラウザを起動させることもできます。 HHWからブラウザを起動させるには、HHWのメニューから[View]-[Compile File]を実行します。いったんダイアログが表示されますが、ここには、今回作成された.CHMのフルパスがデフォルト表示されていますので、そのまま[View]ボタンをクリックします。 |
 |
| 13. | 右図が、今回のサンプルとして作成したヘルプの実行画面です。 これだけで、もう十分ヘルプとしての機能は果たせるのではないでしょうか?。プロジェクトウィザードの手順は何工程かありますが、HTMLのソースさえ揃っていれば、実に簡単にHTMLヘルプのファイルが作成できるということがお分かりいただけたと思います。 しかし今回の場合は、実はこのままでは大きな問題が残ってしまいます。ヘルプとしては使い物になりません。ヘルプを起動したときに最初に表示されるように指定したHTMLファイル(Default topic)は、ただソフト名などを紹介するだけのものです。他のページへのリンクは一切ありません。なぜなら、最終的にヘルプウィンドウの左に「目次」を付けるという目論見だったからです。 そこで、次回は、それらのページをナビゲーションするための「コンテンツ(目次)」を作成してみます。 なお、「そんな目次など付けず、このヘルプで十分だ」という方は、Default topicの内容を変更するだけで対応することができます。一般的なWebページの"トップ"と同様に、Default topicのHTMLファイルの内容を"目次"として機能させればよいのです。各ページのタイトルを記入し、それへのリンクを設定するだけです。単独のCHMファイルにまとまっていればよい、あるいは、できるだけ簡単に、でも一応はHTMLヘルプにしたいという要望であれば、以上の作業だけでそれを達成できてしまうのです。 |
 |