ここでは、HTMLヘルプにコンテンツ(目次)を付け、より操作性の高いヘルプへと拡張を行います。
この「コンテンツ」もまたHTML形式になっています。テキストエディタや、使い慣れたWebツールを使って作成することができます。このHTMLでは、目次のツリー構造は次のような<UL><LI>〜</LI><UL>タグの「リスト」で表されています。
<UL>
<LI> <OBJECT type="text/sitemap">
<param name="Name" value="はじめに">
</OBJECT>
<UL>
<LI> <OBJECT type="text/sitemap">
<param name="Name" value="T'sDocとは?">
<param name="Local" value="tsdochelp_01.htm">
</OBJECT>
<LI> <OBJECT type="text/sitemap">
<param name="Name" value="T'sDocの特徴">
<param name="Local" value="tsdochelp_02.htm">
</OBJECT>
・
・
・
</UL>
<LI> <OBJECT type="text/sitemap">
<param name="Name" value="インストールと起動">
</OBJECT>
<UL>
<LI> <OBJECT type="text/sitemap">
<param name="Name" value="インストールと起動">
<param name="Local" value="tsdochelp_05.htm">
</OBJECT>
</UL>
・
・
・
HTMLの基本知識があれば、HHWによって作成されたコンテンツファイルの内容を理解するのは容易です。目次の量が多いときには、HHWですべて作成するよりも、テキストエディタを使って作成した方が効率的です。しかし、ヘルプの目次として表示させるためのHTMLの記述の仕方もありますので、はじめは、それをマスターするよりHHWを使って作成した方が、簡単かつ確実かもしれません。<LI> <OBJECT type="text/sitemap">
<param name="Name" value="はじめに">
</OBJECT>
<UL>
<LI> <OBJECT type="text/sitemap">
<param name="Name" value="T'sDocとは?">
<param name="Local" value="tsdochelp_01.htm">
</OBJECT>
<LI> <OBJECT type="text/sitemap">
<param name="Name" value="T'sDocの特徴">
<param name="Local" value="tsdochelp_02.htm">
</OBJECT>
・
・
・
</UL>
<LI> <OBJECT type="text/sitemap">
<param name="Name" value="インストールと起動">
</OBJECT>
<UL>
<LI> <OBJECT type="text/sitemap">
<param name="Name" value="インストールと起動">
<param name="Local" value="tsdochelp_05.htm">
</OBJECT>
</UL>
・
・
・
それでは、HHWでのコンテンツ作成の手順を説明していきたいと思います。
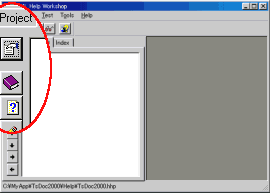
| 1. | まず、前回作成したプロジェクトが開かれている状態で、HHWのメイン画面から[Contents]タブをクリックします。 |
|
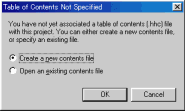
| 2. | [Contents]タブには、本来、目次の項目が表示されます。しかし、まだ目次項目は一切ありませんので、[Contents]タブがクリックされると、右図のようなダイアログが表示されます。 ここでは、新しいコンテンツファイルを作成するか、既存のファイルを開くかの選択を行います。今回はコンテンツファイルを新規作成しますので、デフォルトのまま[OK]ボタンをクリックします。 |
 |
| 3. | [OK]ボタンをクリックすると、作成するコンテンツファイル名を指定するダイアログが表示されますので、それを指定します。ファイルの拡張子は .HHC です。今回の例では TsDoc2000.HHCとしました。 これで、コンテンツファイルが作成されました。もちろん、この時点でも目次項目はまだ空の状態ですので、HHWの[Contents]タブには何も表示されていません。 |
|
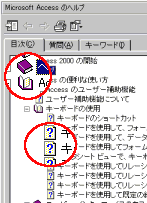
| 4. | 目次項目には、大きく分けて2つの種類があります。分類の見出しにあたる部分と、実際の本文にあたる部分です。 前者は「ヘディング」と呼ばれ、Accessのヘルプの場合には、本が閉じた状態あるいは開いた状態のアイコンで表示される部分です。一方、後者は「ページ」と呼ばれ、同じく、クエスチョンマークの書かれた紙のアイコンで表示されています。 |
 |
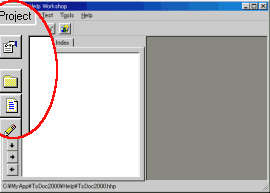
| 5. | ヘディングやページは、[Contents]タブの左端に縦に並んだボタンのうち、それぞれ、上から2つ目と3つ目のボタンによって新規挿入することができます。 フォルダなどのアイコンのボタンですので、エクスプローラで使われているツリー構造のイメージで見ると分かりやすいかもしれません。しかし、Accessなどのヘルプの目次で使われている、本やクエスチョンマークのアイコンとは違いますので、ちょっとイメージが合わないかもしれません。 そこで、目次項目の追加作業を始める前に、それらのアイコンを変更しておきましょう。もちろん、初期設定のアイコンの方が好みなら、このままでもかまいません。 |
 |
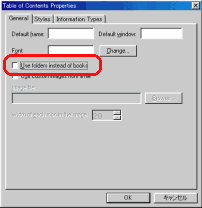
| 6. | これらのアイコンを変更するには、[Contents]タブの一番上にあるボタン[Contents propeties]をクリックします。 すると、下図のようなダイアログが表示されます。ここでは1ヵ所、[Use folders instead of books]というチェックボックスのチェックを外して[OK]ボタンをクリックします。 ダイアログが閉じると、HHWの[Contents]タブの左端のボタンのアイコンが変わっているのが確認できます。 なおこの設定は、HHW上のアイコンデザインだけでなく、最終的に作成されるヘルプ上のアイコンにも反映されます。   |
|
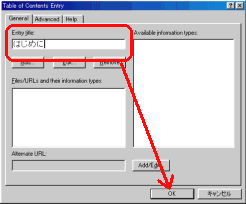
| 7. | それでは、目次項目の追加作業を始めます。 作業手順としては、まずヘディングを挿入し、その下にページを挿入するということになりますが、ここでは、ヘディングだけを最初にすべて挿入してしまいたいと思います。 どんなヘディングを設けるか、その下位にどんなページを配置するか、そして、それぞれのページがどのHTMLファイルになるかといった基本構成については、あらかじめ十分検討しておいてください。それらがはっきり決まっていれば、ここでの作業は、単純な操作の繰り返しで済ませることができます。 まず、[Contents]タブの左端に縦に並んだボタンのうち、上から2つ目の[Insert a heading]ボタンをクリックします。「Table of Contents Entry」というダイアログが表示されますので、目次の項目名、つまり、HTMLヘルプの目次欄に表示される名称をここで入力します。[Entry title]というボックスに入力を行い、そのまま[OK]ボタンをクリックすれば、目次項目にそれが追加され、HHWの[Contents]タブに表示されるようになります。 |
 |
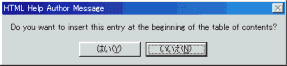
| 8. | あとはこの操作の繰り返しです。 2つ目の項目を挿入しようとすると、右図のようなメッセージボックスが表示されます。これは、次の項目を、前回作成した項目の上に挿入するか下に挿入するかを確認するものです。今回は、最初に挿入した項目の下に挿入していきますので、[いいえ]をクリックします。 |
 |
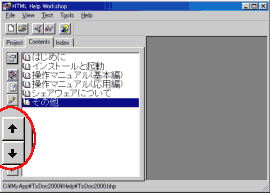
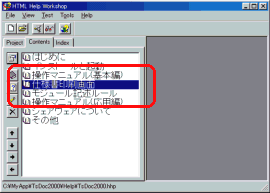
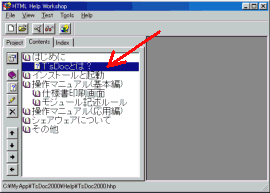
| 9. | 上記の操作を6回繰り返した結果が、右の図です。 今回はあらかじめ決められた順番で作業を行いましたので不要ですが、もし、上下の順番を変更したいのであれば、移動させたい目次項目を選択し、右図の赤枠で示したボタンをクリックします。それぞれの矢印の向きに従って、上下の項目が入れ替わります。 |
 |
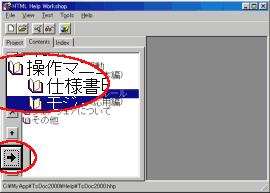
| 10. | 目次項目の移動は上下だけではありません。左右の移動、つまり、ヘディング間相互に上下関係を持たせることもできます。これは、本でいうところの、章-節-項といった関係になると思います。今回作成するヘルプでも、2項目が下位の項目になっています。ここでは、その2項目はまだヘディングとして挿入されていませんので、最初にそれを挿入します。 まず、親となるヘディング(ここでは「操作マニュアル(基本編)」)をクリックして、反転した状態にします。この状態から、通常のヘディン挿入の操作を行い、「仕様書印刷画面」と「モジュール記述ルール」の2つのヘディングを追加します。 挿入されたヘディングそれぞれについて、項目を選択後、左列の下の方にある右矢印のボタンをクリックします。これによって、項目間に親子関係ができます。HHW上では右にインデントされるだけですが、実際に完成したヘルプでは、初めは親だけが表示されていて、そのクリックによって子が表示されるといった動作をするようになります。   |
|
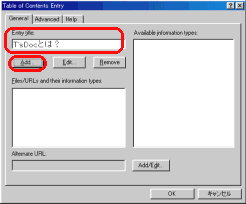
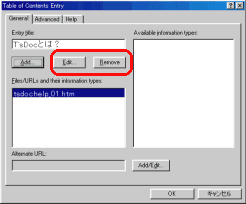
| 11. | 続いて、それぞれのヘッディングの下にページを追加していきましょう。 [Contents]タブの左端に縦に並んだボタンのうち、上から3つ目の[Insert a page]ボタンをクリックします。ダイアログが表示されたら、[Entry title]というボックスにページの項目名を入力します。 ヘッディングの場合は、目次として表示する名称だけで済みましたが、ページの場合には、それに対応した、実際に表示するHTMLファイルを指定しなければなりません。それにはこのダイアログの[Add...]ボタンをクリックします。 |
 |
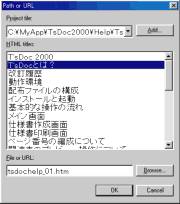
| 12. | [Add...]ボタンのクリックで、あらかじめプロジェクトに登録されているHTMLのリストが表示されます。ここでは、各HTMLファイルのタイトル(<TITLE>タグで指定されたもの)が一覧表示されます。 この中から、指定のページに対応させたい項目を選択して、[OK]ボタンをクリックします。 |
 |
| 13. | HTMLファイルの指定を完了すると、ページ挿入のダイアログにそのHTMLファイルの名前が表示されます。もし、対応するHTMLファイルを変更したい場合には[Edit...]ボタンを、また削除したい場合には、このダイアログの[Remove]ボタンをクリックします。 ページの名称とそれに関連したHTMLファイルの設定が完了したら、ダイアログの[OK]ボタンをクリックします。その結果、ページ項目が目次に追加され、クエスチョンマークのアイコンで[Contents]タブに表示されるようになります。   |
|
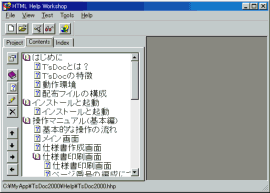
| 14. | 今回の例で必要とするすべてのページについて、同じ操作を繰り返した結果が右の図です。 まだHTMLヘルプにコンパイルしたわけではありませんが、これを見ただけでも、かなりそれらしいヘルプができそうな感じではありませんか?。 |
 |
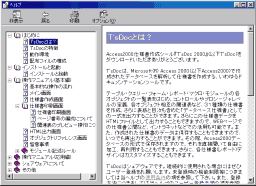
| 15. | そして、HTMLヘルプにコンパイルした結果が右の図です。 HHWの画面と見比べると分かりますが、目次のツリー構造が想定した通りにできています。もちろん、ヘッディングの左にある[+]や[-]ボタンをクリックすれば、その下位の項目が表示したり隠れたりという、展開や折りたたみの動作もしっかりしてくれます。矢印のボタンで目次項目の順番や親子関係を入れ替えたり、ヘッディングとページが完成イメージでアイコン表示されるあたり、HHWの操作性の良さがうかがえると思います。 次回は、さらに欲張って、「索引(キーワード検索)」機能を追加して見たいと思います。 |
 |