それでは、実際にHTMLヘルプの作成に入っていきましょう。
まず最初に、HTMLヘルプのソースとなるHTMLファイルを作ります。といっても、作り方は通常のWebページとまったく同じ、"ヘルプを作る"ということを基本的には意識する必要はありません。HTMLファイルの中に、ヘルプとして説明したい内容を記述していくだけです。そして、HTMLファイルやGIFファイルなどを中心に全体を構成していきます。
手法としては普通のHTMLファイルと同じですが、最終的にヘルプファイルにするということから、多少はそれを前提として内容や構成を考えなければならない点もあります。HTMLヘルプを作成するにあたっては、HTMLファイルの作り方が重要になるわけですが、HTMLの文法やツールなどの説明に入ってしまうと、いつまでたってもヘルプファイルの説明に戻れなくなってしまいますので、ここでは、最終的にヘルプファイルを作ることを前提にしたときの、HTMLファイル作成上の留意点だけ、いくつか触れたいと思います。
| 離れ小島のページはあってもよい? |
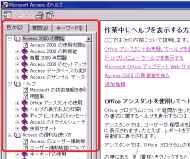
 これに対して、HTMLヘルプの場合には、必ずしもこれを考慮する必要はありません。なぜなら、最終的に表示されるヘルプに「タブ」を付けることによって、目次の役目をさせることができるからです(右図)。これはちょうど、HTMLでの縦2分割のフレームに似ています。「タブ」とは、図のように、ヘルプのウィンドウ左半分のペインに表示される、「目次」や「質問」・「キーワード」といった見出しの部分のことです。この中の「目次」タブは、ツリー構造になっていて、幹から枝へと次々に下位のトピックのタイトルを表示するようになっているのは、すでにご存知でしょう。このツリーのどこかに、ヘルプのトピックとして作成したHTMLファイルへのリンクを設定しておけば、右側のペイン内で何らかのリンクを設けなくても、そのトピックを表示させる手段が提供されるわけです。これによって、HTMLファイルの作成段階で、ページをフレーム構造にする必要もありません。
これに対して、HTMLヘルプの場合には、必ずしもこれを考慮する必要はありません。なぜなら、最終的に表示されるヘルプに「タブ」を付けることによって、目次の役目をさせることができるからです(右図)。これはちょうど、HTMLでの縦2分割のフレームに似ています。「タブ」とは、図のように、ヘルプのウィンドウ左半分のペインに表示される、「目次」や「質問」・「キーワード」といった見出しの部分のことです。この中の「目次」タブは、ツリー構造になっていて、幹から枝へと次々に下位のトピックのタイトルを表示するようになっているのは、すでにご存知でしょう。このツリーのどこかに、ヘルプのトピックとして作成したHTMLファイルへのリンクを設定しておけば、右側のペイン内で何らかのリンクを設けなくても、そのトピックを表示させる手段が提供されるわけです。これによって、HTMLファイルの作成段階で、ページをフレーム構造にする必要もありません。この「目次」の作成は、HHW上で行います。本シリーズではもっと後の説明になりますので、現段階では気にする必要はありません。もちろん、どのようなトピック(HTMLファイル)を作って、それらの関係をどのようにするか、どのようなナビゲーションで各々のトピックを表示させるかといった完成イメージを整理しておくことは、HTMLファイルを作る以前の問題として、重要なことです。
| トップページは不要? |
では、実際には何を最初に表示させればよいのでしょうか?。ブランクのページでもかまいませんが、これでは色気がありません。作成されたいくつものHTMLファイルの中から、「ソフトの概要」のようなページを指定してもよいでしょう。また、Webの"新着情報"にあたる「バージョンアップの説明」などを先頭に持ってきてもよいでしょう。HHWでは、プロジェクト内にあるHTMLファイルの中から、"起動後、最初に表示するHTMLファイル"を設定できるようになっています。したがって、目次からもさえリンクされない、完全な離れ小島のページがあってもよいことになります。本でいうなら、表紙と考えればよいでしょう。今回、サンプルとして作成するHTMLのヘルプの場合には、ソフトの名称や著作権表示など、いわゆる「バージョン情報」で表示される内容をデフォルトで表示するようにしています。
| ページのタイトルは開発面でも重要 |
 ページのタイトルとは、そのページをWebブラウザで開いたときに、ブラウザのタイトルバーに表示される標題のことです。このページを見ているブラウザのウィンドウ左上端をご覧下さい。「T'sWare
HTML Help Workshop入門 3」と表示されているはずです。HTMLではこれを"<TITLE>〜</TITLE>"で記述します。タイトルバーに表示されるだけでなく、[戻る]・[進む]のドロップダウンリストにも表示されますし、「お気に入りに追加」する際の名前にもなる、そのページを認識させる上で意外と重要なものです。
ページのタイトルとは、そのページをWebブラウザで開いたときに、ブラウザのタイトルバーに表示される標題のことです。このページを見ているブラウザのウィンドウ左上端をご覧下さい。「T'sWare
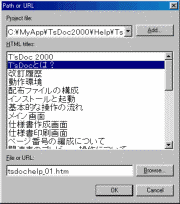
HTML Help Workshop入門 3」と表示されているはずです。HTMLではこれを"<TITLE>〜</TITLE>"で記述します。タイトルバーに表示されるだけでなく、[戻る]・[進む]のドロップダウンリストにも表示されますし、「お気に入りに追加」する際の名前にもなる、そのページを認識させる上で意外と重要なものです。これは、HHWを使ってHTMLヘルプを作成する過程でも重要になります。HHW上の多くの作業で、.HTMのファイル名ではなく、このページのタイトルを使ってHTMLファイルを識別するからです。例えば、ヘルプの目次を作成する際、直接、HTMLのファイル名を指定することもできるのですが、プロジェクトに登録されている全HTMLファイルのタイトルが一覧表示されますので(右図)、そこから選択した方が楽ですし、間違いも少なくなります。できる限り、<TITLE>タグを設定しておくようにしましょう。
| ポップアップの作成 |
 この表示方法は、ヘルプではそれ以上にしばしば使われます。もっとも多い利用形態が、用語の説明です。用語のちょっとした説明のために、わざわざ別のページにジャンプするのではなく、その場で小さなウィンドウを開いて、説明文を表示するものです。従来のRTFを使ったヘルプの記述では、別のトピックへジャンプする部分の文字列(ホットスポット)には二重の下線を引いていましたが、これを一本だけの下線にすると、ポップアップ表示になりました。
この表示方法は、ヘルプではそれ以上にしばしば使われます。もっとも多い利用形態が、用語の説明です。用語のちょっとした説明のために、わざわざ別のページにジャンプするのではなく、その場で小さなウィンドウを開いて、説明文を表示するものです。従来のRTFを使ったヘルプの記述では、別のトピックへジャンプする部分の文字列(ホットスポット)には二重の下線を引いていましたが、これを一本だけの下線にすると、ポップアップ表示になりました。先ほどのALT属性の場合には、特に何もしなくても、自動的にポップアップ表示が行われますが、トピックを意図的にポップアップするには、若干、手間をかけなければなりません。とはいっても、ポップアップ表示はヘルプ固有のテクニックではありません。あくまでもHTMLの作成技法の1つです。HTMLにユーザー定義の動作を加えるためのスクリプト言語である、Java Scriptを使って作成します。
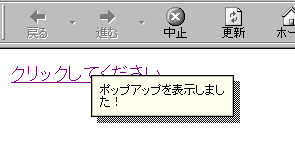
次の例は、「クリックしてください」というリンクテキストをクリックしたとき、「ポップアップを表示しました!」というテキストを、MSゴシックの9ポイントで表示させるものです。自分のHTMLファイルに組み込む場合に、変更する部分は、太字で表してあります。その以外はこのまま記述してください。
<HTML>
<HEAD></HEAD>
<BODY>
<OBJECT
classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11"
id="popup"
type="application/x-oleobject"
width="0" height="0">
</OBJECT>
<SCRIPT language="javascript">
popFont="MSゴシック, 9"
popText="ポップアップを表示しました!"
</SCRIPT>
<A HREF=JavaScript:popup.TextPopup(popText,popFont,9,9,-1,-1)>
クリックしてください
</A>
</BODY>
</HTML>
<HEAD></HEAD>
<BODY>
<OBJECT
classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11"
id="popup"
type="application/x-oleobject"
width="0" height="0">
</OBJECT>
<SCRIPT language="javascript">
popFont="MSゴシック, 9"
popText="ポップアップを表示しました!"
</SCRIPT>
<A HREF=JavaScript:popup.TextPopup(popText,popFont,9,9,-1,-1)>
クリックしてください
</A>
</BODY>
</HTML>
これをWebブラウザで実行すると次のようになります。

ポップアップ表示させたいテキストの種類が多いときは、<SCRIPT language="javascript">と</SCRIPT>で囲まれた部分を、別のテキストファイルとして作成しておき、HTML上でインクルードすることもできます。例えば、次のようなテキストファイルを作成し、「PopUps.JS」としいう名前で保存しておきます。
popFont = "MSゴシック, 9"
popText1 = "1つ目のポップアップを表示しました!"
popText2 = "2つ目のポップアップを表示しました!"
popText3 = "3つ目のポップアップを表示しました!"
popText4 = "4つ目のポップアップを表示しました!"
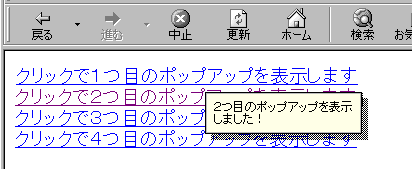
HTMLファイルでは、次のようにしてそれを取り込み、以降の記述でそれらのテキストを定数として扱うことができます。popText1 = "1つ目のポップアップを表示しました!"
popText2 = "2つ目のポップアップを表示しました!"
popText3 = "3つ目のポップアップを表示しました!"
popText4 = "4つ目のポップアップを表示しました!"
<HTML>
<HEAD></HEAD>
<BODY>
<OBJECT
classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11"
id="popup"
type="application/x-oleobject"
width="0" height="0">
</OBJECT>
<SCRIPT language="javascript" src="popups.js">
</SCRIPT>
<A HREF=JavaScript:popup.TextPopup(popText1,popFont,9,9,-1,-1)>
クリックで1つ目のポップアップを表示します
</A><BR>
<A HREF=JavaScript:popup.TextPopup(popText2,popFont,9,9,-1,-1)>
クリックで2つ目のポップアップを表示します
</A><BR>
<A HREF=JavaScript:popup.TextPopup(popText3,popFont,9,9,-1,-1)>
クリックで3つ目のポップアップを表示します
</A><BR>
<A HREF=JavaScript:popup.TextPopup(popText4,popFont,9,9,-1,-1)>
クリックで4つ目のポップアップを表示します
</A><BR>
</BODY>
</HTML>
<HEAD></HEAD>
<BODY>
<OBJECT
classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11"
id="popup"
type="application/x-oleobject"
width="0" height="0">
</OBJECT>
<SCRIPT language="javascript" src="popups.js">
</SCRIPT>
<A HREF=JavaScript:popup.TextPopup(popText1,popFont,9,9,-1,-1)>
クリックで1つ目のポップアップを表示します
</A><BR>
<A HREF=JavaScript:popup.TextPopup(popText2,popFont,9,9,-1,-1)>
クリックで2つ目のポップアップを表示します
</A><BR>
<A HREF=JavaScript:popup.TextPopup(popText3,popFont,9,9,-1,-1)>
クリックで3つ目のポップアップを表示します
</A><BR>
<A HREF=JavaScript:popup.TextPopup(popText4,popFont,9,9,-1,-1)>
クリックで4つ目のポップアップを表示します
</A><BR>
</BODY>
</HTML>

HTMLヘルプは、これ以外にも、CSSやDynamic HTMLなどに対応しているようですが、ヘルプ作成でそこまでやって見たい方は、「Microsoft(R) Office2000/Visual Basic プログラマーズ ガイド」を読んで研究してみてください。
個人的には、日頃から基本的なHTMLタグだけを使って、Webツール+テキストエディタでHTMLファイルの作成を行っています。今回使うサンプルも、そのような方法で作成しています。その場合には、HTMLの入門書やタグリファレンスなどの情報が、この過程での主な参考資料となるでしょう。
また、おそらく、Wordで作ったHTML形式のファイルもそのままHTMLヘルプのソースとして使えるはずです(テストはしていません)。その場合には、まさしくHTMLの知識は皆無でよいかもしれません。
最後に、本シリーズのサンプルとして使用したHTMLファイルについて、簡単に説明します。
ここでは、拙作「T'sDoc 2000」のヘルプの製作過程を題材としています。HTMLの素材となったファイルは次のようなものです。
tsdochelp_00.htm、tsdochelp_01.htm、tsdochelp_02.htm、・・・・・・・・tsdochelp_28.htm
img_01.gif、img_02.gif、img_03.gif、img_04.bmp、img_05.bmp・・・・・・・・tsdoclogo.gif
popup.js
この中で、ビットマップファイルを使っていることに疑問を持たれた方もあるかもしれません。これを使ったのは、GIFやJPEGに変換したら画像が粗くなってしまったという理由からです。Webの場合には、レスポンスを少しでもよくするために、できる限り軽いファイルを使うのが常識です。GIFやJPEGを使うのは基本中の基本、さらに、表示内容に問題がない範囲で減色するのが一般的です。HTMLヘルプの場合も、BMPを使うことによってCHMファイルのサイズが大きくなります。しかし、ネットワーク環境で使うわけではありませんので、転送(読込)時間や表示時間を気にする必要はほとんどありません。そこで、今回はレスポンスよりも表示のきれいさを優先させたわけです。
HTMLヘルプのコンパイラは各ソースを圧縮します。そのためか、ヘルププロジェクトにBMPを含めると、その分のコンパイル時間が大幅に増えてしまいます。数個ならよいですが、何十個もあるとコンパイルの待ち時間も意外と多くなります。この点からもやはり、GIFやJPEGを使うのが本筋なのでしょう。
すべてのHTMLファイルとイメージファイルが揃い、Webブラウザを使っての表示チェック、リンクテストが完了したところで、次回からはHHWの操作に入っていきたいと思います。