具体的なヘルプ作成手順の説明に入る前に、「HTMLヘルププロジェクト」の概要について、説明しておきましょう。
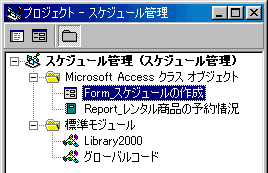
 Access2000からは、モジュールの開発環境は、VBE(Visual Basic Editor)に移行されました。Access97までは、データベースウィンドウの[モジュール]タブにだけ表示されていた"標準モジュール"は、VBEの「プロジェクトエクスプローラ」にも表示されるようになりました。もちろん、これにはフォームやレポートのクラスモジュールも表示されます。そして、1つのデータベースに存在するクラスモジュール、標準モジュールのすべてを束ねているのが、「プロジェクト」です。Accessではモジュールだけですが、VBではさらに「フォーム」もプロジェクトの1つの構成要素となっています。
Access2000からは、モジュールの開発環境は、VBE(Visual Basic Editor)に移行されました。Access97までは、データベースウィンドウの[モジュール]タブにだけ表示されていた"標準モジュール"は、VBEの「プロジェクトエクスプローラ」にも表示されるようになりました。もちろん、これにはフォームやレポートのクラスモジュールも表示されます。そして、1つのデータベースに存在するクラスモジュール、標準モジュールのすべてを束ねているのが、「プロジェクト」です。Accessではモジュールだけですが、VBではさらに「フォーム」もプロジェクトの1つの構成要素となっています。HHWにおけるプロジェクトも、これとまったく同じ概念のものです。つまり、最終的に作成されるHTMLヘルプファイル(CHM)のコンパイルに必要なすべてのソースを包括・定義する、最上位単位にあたるものです。ただし、厳密には、HTML内で使われているイメージファイル(GIFやJPEG)そのものはプロジェクト上では管理されません。HTMLファイルを経由してインクルードされてコンパイルされる形になります。
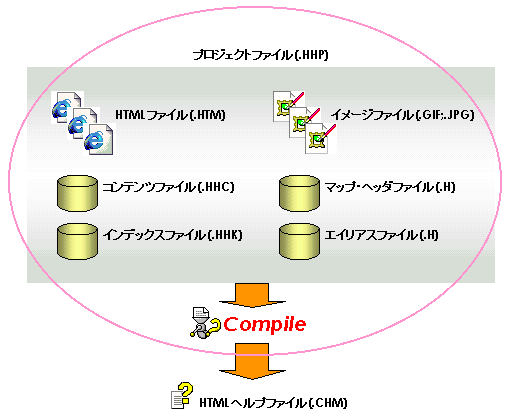
HHWでのプロジェクトの構成要素にはどのようなものがあるか見てみましょう。次の図がプロジェクトの全体構成を表したものです。

| HTMLファイル /イメージファイル |
説明するまでもなく、HTMLの記述されたファイル、ならびにそれに表示する画像のファイルです。HTMLの内容によっては、これ以外にもJAVA Scriptの.JSファイルやJavaアプレットの.CLASSファイル、スタイルシート(.CSS)など、Webデザインに用いられるさまざまなファイルが含まれる可能性もあります。これらは、従来のヘルプのRTF(Rich Text Format)ファイルやBMPファイルにあたるものです。ヘルプとして提供するすべての文章や図を、これらのファイルに記述します。 |
| コンテンツファイル | HTMLヘルプで目次として使われるデータを定義したファイル。これも実体はHTMLで書かれています。 |
| インデックスファイル | HTMLヘルプのキーワード検索で使われるデータを定義したファイル。これも実体はHTMLで書かれています。 |
| マップファイル | Accessなどのアプリケーションから特定のトピック(コンテキストID)を呼び出すための、HTMLファイルとコンテキストIDの関連付けを定義したファイルです。中味は通常のテキストファイルです。 |
| エイリアスファイル | Accessなどのアプリケーションから特定のトピック(コンテキストID)を呼び出すための、HTMLファイルとコンテキストIDの関連付けを定義したファイルです。中味は通常のテキストファイルです。 |
| プロジェクトファイル | 上記のファイルの存在や、出力するヘルプファイルのパス、ヘルプのウィンドウスタイルなど、プロジェクトの全体的な定義を保存したファイル。 |
これらの構成要素を追加登録したり、削除したり、あるいは定義の変更を行ったりと、プロジェクト全体の管理を行うのがHHWの役割です。そして、最終的にコンパイルを実行することによって作成されたHTMLヘルプファイルが、HHWというツールの最大の成果物となります。それらの作業、つまり、上記の○で囲まれた部分がいわばHHWの守備範囲です。もちろん、コンパイラも含む以上、コンパイル過程のエラーチェックなども行われますし、コンパイル後のHTMLのプレビューもHHW上から実行することができます。
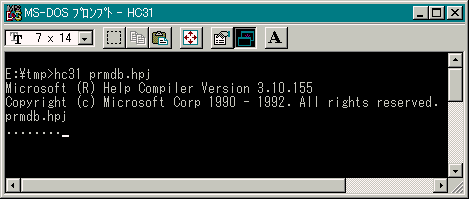
 ここでちょっと話が逸れますが、CやBASICなどの多くのコンパイラがそうであったように、以前は、ヘルプコンパイラ(HC31.EXE)も、DOSプロンプトから起動していました。プロジェクトファイル(.HPJ)をそのコマンドラインオプションとして指定することによって、所定のヘルプファイルを作成していたのです。Windows3.1の時代の話です。このプロジェクトファイルには、作成するヘルプファイルの名前や、ソースとなるRTFファイル名、ヘルプコンテキストIDのマッピングなどの情報が記述されています。これは通常のテキストファイルで、エディタなどを使って作成していました。合わせて、RTFファイルやBMPファイルなどを指定のディレクトリに置いておきます。感覚的には、インクルードファイルやライブラリファイルのようなものでしょうか。これに対して、HHWでは、ユーザーインターフェースはまったく変わっていますし、プロジェクトファイルやHTMLファイルもそのウィンドウ上で編集することができます。しかし、プロジェクトファイルに記述されている内容は、基本的にはHTMLヘルプになっても変わっていません。そのソースがRTFからHTMLに変わったとはいえ、ヘルププロジェクト自体の概念は同じです。
ここでちょっと話が逸れますが、CやBASICなどの多くのコンパイラがそうであったように、以前は、ヘルプコンパイラ(HC31.EXE)も、DOSプロンプトから起動していました。プロジェクトファイル(.HPJ)をそのコマンドラインオプションとして指定することによって、所定のヘルプファイルを作成していたのです。Windows3.1の時代の話です。このプロジェクトファイルには、作成するヘルプファイルの名前や、ソースとなるRTFファイル名、ヘルプコンテキストIDのマッピングなどの情報が記述されています。これは通常のテキストファイルで、エディタなどを使って作成していました。合わせて、RTFファイルやBMPファイルなどを指定のディレクトリに置いておきます。感覚的には、インクルードファイルやライブラリファイルのようなものでしょうか。これに対して、HHWでは、ユーザーインターフェースはまったく変わっていますし、プロジェクトファイルやHTMLファイルもそのウィンドウ上で編集することができます。しかし、プロジェクトファイルに記述されている内容は、基本的にはHTMLヘルプになっても変わっていません。そのソースがRTFからHTMLに変わったとはいえ、ヘルププロジェクト自体の概念は同じです。さて、プロジェクトの全体構成からも分かるように、HHWでの開発の概要としては、これらの構成要素を1つずつ作成、または読み込んでプロジェクト上に統合、最後にコンパイルを実行し、そしてテストという手順になります。個々の構成要素は、そのほとんどがHHWで新規作成できます。しかし、HTML関連のファイルについては、事前に、各種のWebツール(平たくいうとホームページ作成ソフト)を使って作成しておいたほうがはるかに効率的です。また、その段階で表示内容やリンクのテストなどを行っておけば、余分なコンパイルをしなくてすみますし、デバッグ作業も効率的です。HHWでのHTML編集では、ボールドやイタリックの指定、簡単なテキストブロックの挿入程度の機能しかなく、HTMLファイルの文法チェックやリンク切れの検出、あるいは半角カタカナの変換といった、一般的にWebツールに用意されているような便利な機能はありません。さまざまなWebツールを活用することによって、ヘルプファイルのソース作成と動作確認がより簡単になったこと、これがHTMLヘルプあるいはHHW最大のメリットと言えるでしょう。。