MonthViewコントロールは、日付をカレンダから選択するためのコントロールです。もちろんカレンダ自体の表示はMonthViewコントロールによって自動的に行われます。DateTimePickerコントロールではカレンダがドロップダウン表示されましたが、MonthViewコントロールではあらかじめ固定サイズで表示されます。この点は、コンボボックスとリストボックスの関係に似ています。
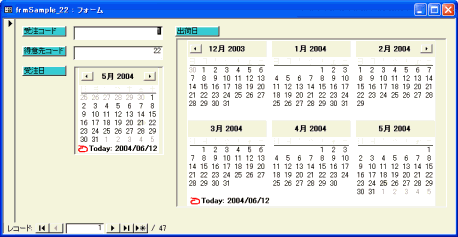
MonthViewコントロールもまた「コントロールソース」プロパティを持っており、テーブルやクエリに直接その値を入力することができます。本項では、テーブルと連結したMonthViewコントロールの利用例として、「受注日」と「出荷日」の選択をそのコントロールで行うフォームを掲載します。受注日については1ヶ月だけのカレンダを、出荷日については6ヶ月分のカレンダを一度に表示させています。
※サンプルフォームでは、VBAによる操作はまったく行っていません。
- StartOfWeekプロパティ
- カレンダの左端列を何曜日にするかを設定します。一般的には"日曜(定数mvwSunday)"に設定しておいた方が分かりやすいでしょう。
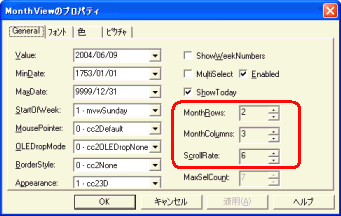
- MonthRowsプロパティ、MonthColumnsプロパティ
- MonthViewコントロール上に何ヶ月分のカレンダを表示させるかを設定します。具体的にはこれらの行と列のプロパティをそれぞれ設定し、その掛け合わせた月数分のカレンダが表示されます(1行・1列なら1ヶ月分、2行・3列なら6ヶ月分)。
なお、このMonthViewコントロールは、デザイン時にサイズをいろいろ調整しても、実行時には勝手に所定のサイズで表示されます。それに合わせてフォーム全体のサイズを設定しておくよう注意してください。
- ScrollRateプロパティ
- カレンダを矢印ボタンによってスクロールさせたときの移動量(月数)を設定します。サンプルフォームの6ヶ月分のMonthViewコントロールでは、これに「6」を設定してあります。それによって、6ヶ月単位で、ちょうどページをめくるようにカレンダの内容が変わります。
実行画面
右のMonthViewコントロールのプロパティ
comctl_22.lzh(comctl_22.mdb)