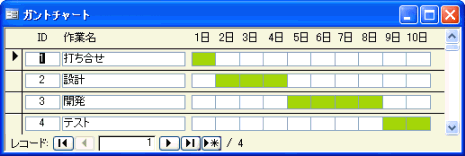
日数分のテキストボックスをフォームに配置し、条件付き書式の機能を使って対象となる日付の背景色だけを変えることで、ガントチャートを画面表示させる方法です。
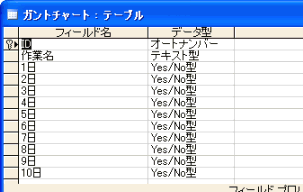
- まず、ここでは例として次のような構造のテーブルを作ります。


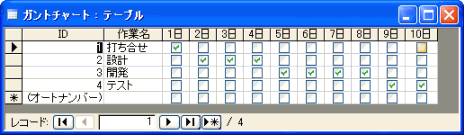
- 次にガントチャート表示用のフォームを作成します。フォームには、日数分だけテキストボックスを配置します。テーブルではYes/No型になっていますが、チェックボックスコントロールでは条件付き書式が設定できないので、ここでテキストボックスを使うことがポイントです。またこのとき、フォームのレコードソースは上記のテーブルになりますが、各テキストボックスのコントロールソースにはそのテーブルのフィールドは設定しません。つまり非連結のテキストボックスが日数分配置された状態になります。

※テキストボックスには入力ができないように、"使用可能→いいえ"、"編集ロック→はい"を設定しておいた方がよいでしょう。また枠線色などのデザインも適宜行います。
- ここでまず「1日」のチャート表示用の設定を行います。デザインビューでそのテキストボックスを選択して、[書式]-[条件付き書式]メニューを選択します。
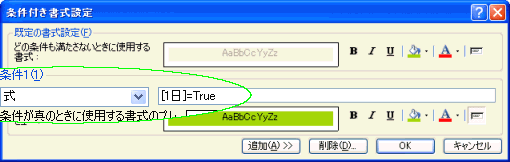
- 条件付き書式設定ダイアログが表示されたら、次のような設定を行います。
- "式"を選択
- "[1日] = True"を式として設定 ("1日"はテーブルのフィールド名を表わします)
- 背景色にはチャートとして表示させたい色を設定します

- "式"を選択
- 上記の作業を日別のすべてのテキストボックスについて行います。「2日」のチャート表示用テキストボックスなら"[2日] = True"、「3日」なら"[3日] = True"というように、順次設定する式を変えていきます。
実行結果: