Access2003から、フォームのデザインとして「Windowsのテーマ」を画面に適用できるようになりました。しかし、Access2003のみでの使用であれば何ら問題はないのですが、Access2002以前で同じデータベースファイルを用いる場合、あくまでも外見上だけですが、予想外の表示結果となることがあります。
そこで、日頃のフォーム作成において気が付いた、3つの留意点を紹介します。
- 直線コントロールの立体表示
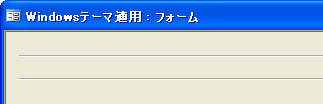
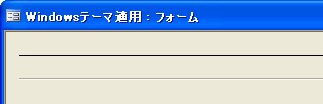
- Windowsのテーマを適用しない場合(あるいはAccess2002以前で実行した場合)、直線コントロールの「立体表示」プロパティは”枠囲み”でも”下線付き”でも同じ表示結果となります。いずれもくぼんだような形で表示されます。

しかしこれにWindowsのテーマを適用すると(Access2003で実行した場合)、”枠囲み”の方は”立体表示なし”と同じ表示となってしまいます。

したがって、同じ画面内に複数の直線コントロールがある場合や、類似画面で同じような位置に直線コントロールを配置するような場合には、上記の点に留意して、それらのプロパティ値を一致させておく必要があります。
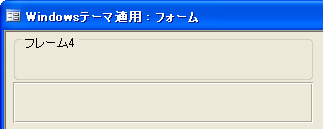
- 四角形とオプショングループの表示の違い
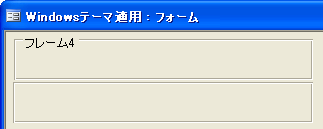
- Windowsのテーマを適用しない場合、「立体表示」プロパティを”枠囲み”に設定してある四角形コントロールとオプショングループコントロールは、同じような形で表示されます。

しかしこれにWindowsのテーマを適用すると、四角形コントロール(下図では下側のコントロール)は、適用しない場合と変わらず、くぼんだような形で表示されますが、オプショングループコントロールはフラットな表示でかつ四隅の角が丸まった状態で表示されます。

2つのコントロールは本来異なる用途に使うものですが、いずれも複数のコントロールを枠で囲んで、見た目グループ化するのに使うことができます。しかし、両者の違いを考慮せずにAccess2002以前で作ったフォームは、Windowsのテーマを適用した2003で実行すると予想外の結果となってしまいますので、注意が必要です。
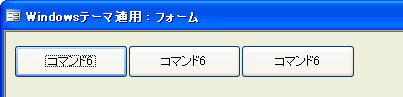
- コマンドボタンの間隔
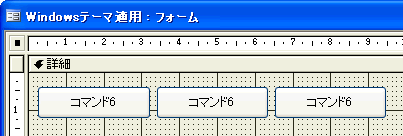
- Windowsのテーマを適用した状態でフォームでのデザインをしている場合、コマンドボタンコントロールを並べていくと、グリッドに合わせるようにサイズ変更しても、コントロール間に多少の隙間ができます。その特性によって、外観上何ら問題ないように見えます。

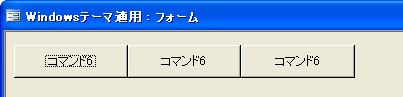
しかし、これをWindowsのテーマを適用しない状態、つまりAccess2002以前で実行すると、グリッドにピッタリ合わさり、コントロール間の間隔がまったくない状態で表示されます。

これを避けるためには、テーマ適用時の微妙な隙間にさらに余裕を加えた状態で、ボタン間の間隔を設定しておくとよいでしょう。

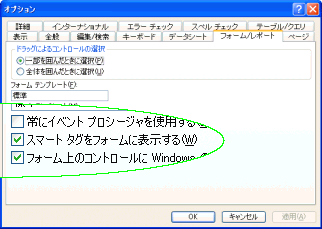
※なお、Access2003でWindowsのテーマを適用させるかどうかは、オプション画面の「フォーム/レポート」タブにて設定を行います。