コンボボックスのドロップダウンリストよりある項目を選択したとき、その項目の2列目や3列目の値を別のテキストボックスに代入して表示させる方法です。
ここでは、コンボボックス側のアクションによってその選択項目をテキストボックスへと代入するのではなく、テキストボックス側からコンボボックスの値を参照します。さらに、取得したそのコンボボックスの値をWhere条件としてテーブルを検索し、それぞれの当該フィールドの値を読み込んでテキストボックスに表示します。
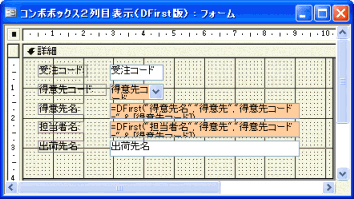
作成手順
- 下図のようなフォームを作成します。コンボボックスの名前は"得意先コード"、2つのテキストボックスの名前はそれぞれ"得意先名"、"担当者名"とします。

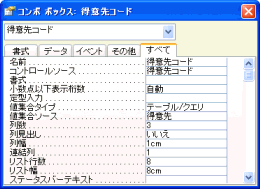
- コンボボックスの値集合ソースとして「得意先」テーブルを指定するとともに、その2列目・3列目が「得意先名」と「担当者名」となるよう、"列数"プロパティ等を設定します。

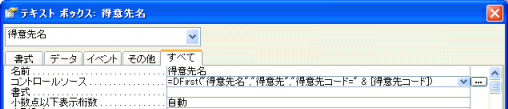
- 「得意先名」テキストボックスのコントロールソースを"=DFirst("得意先名","得意先","得意先コード=" & [得意先コード])"とします。これは、「得意先コード」コンボボックスの選択値(正確には連結列の値)を参照し、それをWhere条件として"得意先"テーブルを検索、最初に見つかった"得意先名"を取得して画面表示するものです。

- 同様に、「担当者名」テキストボックスのコントロールソースを"=DFirst("担当者名","得意先","得意先コード=" & [得意先コード])"とします。
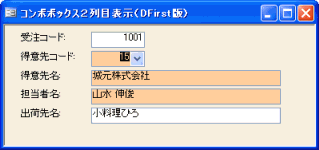
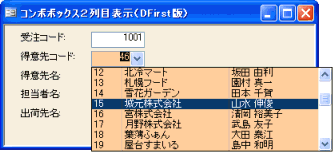
実行例
- コンボボックスをドロップダウンして任意の項目を選択します。

- それによってコンボボックスの2列目・3列目がそれぞれのテキストボックスに表示されます。