ホームページでよく使われているテクニック、「ロールオーバー」の機能をAccessフォームのコマンドボタンに持たせる方法です。
ロールオーバーとは、そのボタンの上にマウスのポインタを移動させると、ボタン部分の画像が変わる機能です。ボタンの画像を切り替えるテクニックとしては「#150 トグルボタンのON/OFFでピクチャを切り替える方法」で説明しているような方法もありますが、ここではAccess標準のボタンではなく、イメージコントロールをボタンとして使う方法で説明します。
- まず、画像を加工できるソフトを使って、通常時とマウスが移動したときの2つのボタンの画像を作成します。


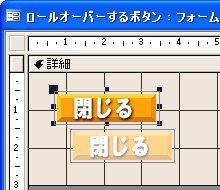
- 続いて、それら2つの画像ファイルをイメージコントロールとしてフォームに挿入します。

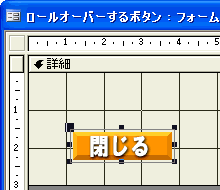
- それらの2つをまったく同じ位置に配置します。

- マウスが移動したときの方のイメージコントロールの可視プロパティを"いいえ"に設定し、通常時は見えないようにしておきます。
- 最後に、次のようなイベントプロシージャをフォームのモジュールに追加します。ここでは、通常時のイメージを"imgClose"、マウス移動時のイメージを"imgClose_RO"という名前とし、またこれらのコントロールを詳細セクションに配置するものとしています。
Private Sub imgClose_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
'通常表示の[閉じる]イメージにマウスが移動したとき
'移動時のボタンを表示
Me!imgClose_RO.Visible = True
'通常表示のボタンを隠す
Me!imgClose.Visible = False
End Sub
Private Sub imgClose_RO_Click()
'移動時のボタンイメージがクリックされたとき
MsgBox "クリックされました!"
End Sub
Private Sub 詳細_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
'詳細セクションの余白部分にマウスが移動したとき
'通常表示のボタンを表示
Me!imgClose.Visible = True
'移動時のボタンを隠す
Me!imgClose_RO.Visible = False
End Sub
'通常表示の[閉じる]イメージにマウスが移動したとき
'移動時のボタンを表示
Me!imgClose_RO.Visible = True
'通常表示のボタンを隠す
Me!imgClose.Visible = False
End Sub
Private Sub imgClose_RO_Click()
'移動時のボタンイメージがクリックされたとき
MsgBox "クリックされました!"
End Sub
Private Sub 詳細_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
'詳細セクションの余白部分にマウスが移動したとき
'通常表示のボタンを表示
Me!imgClose.Visible = True
'移動時のボタンを隠す
Me!imgClose_RO.Visible = False
End Sub
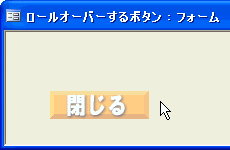
通常時のボタン |
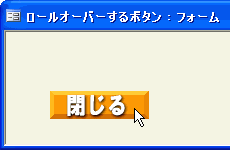
マウスが移動してきたときのボタン |