値のON/OFF(またはTrue/False)を切り替えるためのコントロールには、トグルボタン、チェックボックス、オプションボタンの3つがあります。この中で、「トグルボタン」コントロールは"ピクチャ"プロパティを持っており、ボタン上にアイコンやビットマップなどの絵を表示させることができます。
ここでは、その"ピクチャ"プロパティの値を替えることによって、ボタン上に表示させる絵を、ONのときとOFFのときとで切り替える方法を紹介します。
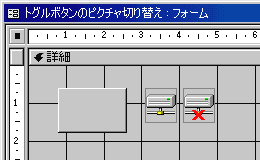
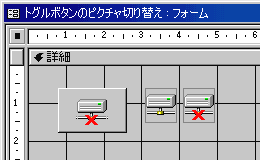
- フォームにトグルボタンを配置します。ここでは例として、名前を"tglNET"としました。
 トグルボタンがONのときのピクチャとOFFのときのピクチャを、それぞれ、イメージコントロールとしてフォームに配置します。位置はどこでも構いません。ここでは、ONのときのイメージコントロールを"imgON"、OFFのときのイメージコントロールを"imgOFF"という名前にしました。
トグルボタンがONのときのピクチャとOFFのときのピクチャを、それぞれ、イメージコントロールとしてフォームに配置します。位置はどこでも構いません。ここでは、ONのときのイメージコントロールを"imgON"、OFFのときのイメージコントロールを"imgOFF"という名前にしました。
- 2つのイメージコントロールの"可視"プロパティを「いいえ」にします。
 トグルボタンのデフォルトの値に応じて、ON/OFFいずれかのイメージコントロールと同じピクチャをトグルボタンのピクチャプロパティに設定します。ここでは、デフォルトでOFFとし、"imgOFF"のピクチャプロパティと同じファイル名をトグルボタンのピクチャプロパティに設定しました。
トグルボタンのデフォルトの値に応じて、ON/OFFいずれかのイメージコントロールと同じピクチャをトグルボタンのピクチャプロパティに設定します。ここでは、デフォルトでOFFとし、"imgOFF"のピクチャプロパティと同じファイル名をトグルボタンのピクチャプロパティに設定しました。
※"ピクチャ"プロパティを設定または変更すると、そのサイズに合わせてトグルボタンのサイズも変わってしまいますので、再度、サイズ調整を行います。
- トグルボタンの"AfterUpdate/更新後処理"イベントプロシージャを次のようにします。
Private Sub tglNET_AfterUpdate()
With Me!tglNET
If .Value Then
'ONのとき
.Picture = imgON.Picture
Else
'OFFのとき
.Picture = imgOFF.Picture
End If
End If
End Sub
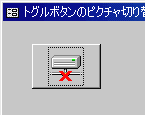
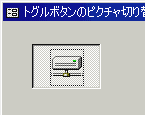
| OFFのとき | ONのとき |
|---|---|
 |
 |
※この方法では、"ピクチャタイプ"プロパティを「埋め込み」にした場合でも、"ピクチャ"プロパティに指定されているファイルが実在している必要があります。