フォームでは、"ヒントテキスト"プロパティや"ステータスバーテキスト"プロパティを利用することによって、各コントロールの操作方法やデータの説明などのメッセージをユーザーに知らせることができます。
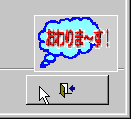
ここでは、もっと大胆に、オリジナル画像を操作ヒントとして表示させる方法を紹介します。例として、アプリケーションを終了させるコマンドボタンの上にマウスを移動すると、「おわりま〜す!」というイメージを表示します。
- まず、オリジナルのイメージを「ペイント」などのソフトを使って作成します。
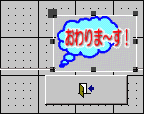
 そのイメージをフォームの所定の位置に貼り付けます。この例ではその名前を"imgExit"としました。
そのイメージをフォームの所定の位置に貼り付けます。この例ではその名前を"imgExit"としました。
※その際、コマンドボタンと位置が重ならないよう注意します。フォームを実行すると、デザイン時とは関係なく、コマンドボタンの方が前面に表示され、イメージの一部が下に隠れてしまうためです。
- "imgExit"コントロールの"可視"プロパティを「いいえ」に設定します。
- コマンドボタンの上にマウスが移動してきたときにイメージを表示させますので、コマンドボタンの"マウスボタン移動時"イベントプロシージャを次のようにします。
Private Sub cmdExit_MouseMove(Button As Integer, ・・・・・・・・
Me!imgExit.Visible = True
End Sub
しかし、このままでは、ボタン上からマウスが離れてもイメージは表示されたままです。どこかのタイミングでイメージを非可視にしなければなりません。しかし、残念ながらAccessには、ボタンからマウスが離れたことを検出するイベントがありません。
そこで、コマンドボタン上からマウスが離れたときのマウスカーソルの位置を考えてみてください。通常はフォームの背景部分にあるはずです。厳密にいうと、コマンドボタンが配置されているセクションの背景部分になります。今回の例では、詳細セクションにボタンを置いていますので、詳細セクションの"マウスボタン移動時"イベントプロシージャを使って、イメージを非可視に戻します。
Private Sub 詳細_MouseMove(Button As Integer, ・・・・・・・・
Me!imgExit.Visible = False
End Sub
Me!imgExit.Visible = False
End Sub
さらに、コマンドボタンと隣接したイメージコントロール自体にマウスが移動する可能性もありますので、次のようなイベントプロシージャも追加しておきます。
Private Sub imgExit_MouseMove(Button As Integer, ・・・・・・・・
Me!imgExit.Visible = False
End Sub
実行例:Me!imgExit.Visible = False
End Sub