| ここに出てくるイベント |
|---|
|
| オプションボタンとオプショングループのイベント |
ここではまず、オプションボタンとオプショングループのイベントの発生状況について調べてみます。今回はそれらのマウス操作を中心に調べてみます。
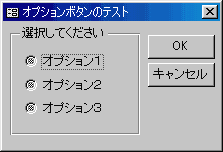
まず、テスト用として、一般的によくある次のようなフォームを作ってみました。

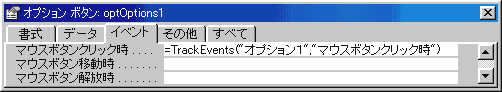
3つあるオプションボタンコントロールの各イベントプロパティは次のようにします。

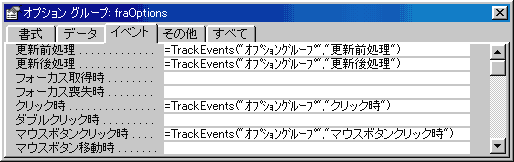
それら3つのオプションボタンのコンテナとなっているオプショングループコントロールにも同様にしてイベントプロパティの設定を行います。

さっそくこの状態で、一般的に行われるオプションボタンの操作を行い、イベントの発生状況をトレースしてみることにしましょう。その操作とは次のようなものです。
- オプションボタン[オプション1]をクリックして選択する
- オプションボタン[オプション2]をクリックして選択を切り替える
- 下矢印(↓)キーを押すことによって[オプション3]に選択を切り替える(テストとしてはキー操作のイベントはトレースしません)
- [OK]ボタンをクリックする(テストとしてはこのイベントはトレースしません)
これら一連の操作の結果は次のようになりました。
| 発生順序 | オブジェクト名 | イベント名 |
|---|---|---|
| 1 | オプション1 | マウスボタンクリック時 |
| 2 | オプショングループ | 更新前処理 |
| 3 | オプショングループ | 更新後処理 |
| 4 | オプショングループ | クリック時 |
| 5 | オプション2 | マウスボタンクリック時 |
| 6 | オプショングループ | 更新前処理 |
| 7 | オプショングループ | 更新後処理 |
| 8 | オプショングループ | クリック時 |
| 9 | オプショングループ | 更新前処理 |
| 10 | オプショングループ | 更新後処理 |
| 11 | オプショングループ | クリック時 |
上表において、1〜4が[オプション1]をクリックして選択したときのイベント、5〜8が[オプション2]をクリックして選択したときのイベント、9〜11が↓キーによって[オプション3]を選択したときのイベントです。
ご覧のように、各オプションボタンをクリックすることによって"マウスボタンクリック"イベントが発生しています。↓キーを使った場合には、キーボード操作ですので、このイベントは発生していません。しかし、いずれの場合も、コンテナであるオプショングループコントロールでは、"更新前処理"・"更新後処理"・"クリック時"の各イベントが連鎖的に発生していることが分かります。
※ちなみに、オプショングループの"マウスボタンクリック時"イベントは、上記のような一般的な選択操作では発生しません。グループの外枠の線上をクリックしたときに発生します。したがって、一般的にはそのようなイベントを利用して何からの処理を行うということはないでしょう。
| オプションボタンとオプショングループのイベントの使い分け |
ここでは、オプションボタンとオプショングループの各イベントの使い分けについて考えてみます。
上記の表からも分かるように、オプションボタンの選択操作では、マウスによる選択とキーボードによる選択では若干挙動が異なっています。特に、矢印キーの操作では、たとえあるオプションボタンが選択されても、そのオプションボタンの"マウスボタンクリック時"イベントは発生しません。おそらくその場合でも、フォーカス系のイベントやキーボード系のイベントは発生しているかもしれませんが、そうなると、あるオプションボタンが選択されたときの処理を"マウスボタンクリック時"イベントをはじめ、発生するイベントすべてに記述しなければなりません。しかも、まったく同じコードをです。そうなると、"マウスボタンクリック時"イベントによってどのオプションボタンが選択されたか判別できるとしても、非常に面倒なイベントプロシージャのコーディングを強いられることになります。これはあまりお奨めできない方法です。
そこで、考えられるのが、オプショングループの"更新後処理"イベントなどを使って、どのオプションボタンが選択されたかを判別する方法です。これなら、複数のイベントプロシージャを記述することなく、1ヶ所で集中的にコーディングすることができます。しかも、マウス操作だけでなく、キーボード操作による選択切り替えもトラッキングすることが可能です。
例えば、"AfterUpdate/更新後処理"イベントプロシージャを利用する場合、次のようにして、選択されたオプションボタンに応じた処理の切り分けを行うことができます。このコードの中で「fraOptions」は、オプショングループの名前を表しています。実際にはこれはfraOptionsのValueプロパティを参照していますが、この記述だけで現在どのオプションボタンが選択されているかを得ることができます。その得られる値というのは、各オプションボタンの「オプション値」プロパティに設定されている値です。下記のコードから、3つのオプションボタン[オプション1]、[オプション2]、[オプション3]にはそれぞれ、「1」、「2」、「3」のプロパティ値が設定されていることが分かります。
| Private Sub fraOptions_AfterUpdate() 'オプショングループの更新後処理 Select Case Me!fraOptions Case 1 MsgBox "オプション1が選択されました!" Case 2 MsgBox "オプション2が選択されました!" Case 3 MsgBox "オプション3が選択されました!" End Select End Sub |
このような簡単な分岐処理であれば、次のようなコードでもまったく同じ動作をさせることができます。
| Private Sub fraOptions_AfterUpdate() 'オプショングループの更新後処理 MsgBox Choose(Me!fraOptions, _ "オプション1が選択されました!", _ "オプション2が選択されました!", _ "オプション3が選択されました!") End Sub |
| Private Sub fraOptions_AfterUpdate() 'オプショングループの更新後処理 MsgBox "オプション" & Me!fraOptions & "が選択されました!" End Sub |
さらに、このコードを応用することによって、例えば、
- [オプション1]が選択された場合には、あるテキストボックスへの入力を可能とする
- [オプション2]が選択された場合には、さらに複数のチェックボックスの設定をさせる
| Private Sub fraOptions_AfterUpdate() 'オプショングループの更新後処理 'オプション1が選択されたら 'テキストボックスtxtOption1を使用可能にする If Me!fraOptions = 1 Then Me!txtOption1.Enabled = True Else Me!txtOption1.Enabled = False End If End Sub |
![[オプション2]選択時の状態](images/event_09d.gif)
![[オプション1]選択時の状態](images/event_09e.gif)
| ダブルクリックイベントの利用 |
ここまでの説明とは若干話しの内容が変わりますが、オプショングループの"ダブルクリック時"イベントの利用例を紹介しておきたいと思います。
いずれかのオプションを選択して[OK]ボタンを押すというダイアログでは、あるオプションボタンの「ダブルクリックによってオプションの選択とOKボタンの処理が一発で実行される」ようにしておくと、インタフェースとして親切です。一般のアプリケーションでもしばしば使われるテクニックです。
それには各イベントプロシージャを次のようにします。「fraOptions」はオプショングループの、また「cmdOK」は[OK]ボタンの名前です。オプションボタンをダブルクリックしたときの処理ですので、オプションボタンの"ダブルクリック時"イベントを使った方がよさそうですが、オプションボタンはそのようなイベントを持っていません。また、オプションボタンコントロール直接のダブルクリックであっても、オプショングループの"ダブルクリック時"イベントで検出できるようになっています。
| Private Sub cmdOK_Click() '[OK]ボタンクリック時 MsgBox "オプション" & Me!fraOptions & "が選択されました!" End Sub Private Sub fraOptions_DblClick(Cancel As Integer) 'オプショングループ ダブルクリック時 '[OK]ボタンクリック時のイベントプロシージャを呼び出す cmdOK_Click End Sub |