| ここに出てくるイベント |
|---|
|
| テキストボックスの3つのイベントの違い |
テキストボックスコントロールには、データ編集に関係する3つのイベントがあります。そのイベントとは、
- 更新前処理
- 更新後処理
- 変更時
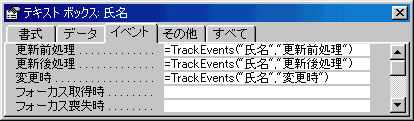
このうち、"更新前処理"イベントと"更新後処理"イベントについては、「#5 フォームとテキストボックスの更新系イベントの違い」で取り上げていますので、その概要はお分かりでしょう。では、この2つと"変更時"イベントの、似て非なりの「更新」と「変更」にはどのような違いがあるのでしょうか?。この3つのイベントプロパティに、次図のようにしてイベントトレース用のプロシージャ「TrackEvents()」を記述し、データ編集時にどのようにイベントが発生するか追跡してみましょう。

ここでは、あるフォーム上のテキストボックス「氏名」に対して、次のような入力操作を行ってみます。
- IMEをON(ひらがな入力)にして、"やまだ"と入力、「山田」に変換・確定する
- 半角スペースを1文字入力する
- "たろう"と入力し、「太郎」に変換・確定する
- 最後にEnterキーを押して入力を確定する
各操作手順とイベントの発生結果をまとめてみました。
| 発生順序 | オブジェクト名 | イベント名 |
|---|---|---|
| 1 | "やまだ"と入力 | なし |
| 2 | 「山田」に変換・確定 | 変更時 |
| 3 | 半角スペースを1文字入力 | 変更時 |
| 4 | "たろう"と入力 | なし |
| 5 | 「太郎」に変換・確定 | 変更時 |
| 6 | Enterキーで入力を確定 | 更新前処理 更新後処理 |
この結果から、
- データの1文字1文字が変更されるたびに"変更時"イベントが発生する
ただし、漢字入力の場合は確定するまでは発生しない、文字入力だけでなくDeleteキーやBackSpaceキーなどのキー操作でも発生する
- テキストボックス全体の入力・変更が完了したら"更新前処理"イベントおよび"更新後処理"イベントが発生する
| 変更時イベントを使ってみる |
それでは、今回はじめて取り上げた"変更時"イベントの利用例として、次のような仕組みを作ってみましょう。
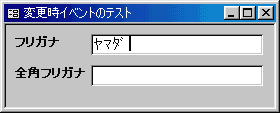
次のイベントプロシージャでは、テキストボックス「フリガナ」にデータが入力されるたびに、その内容をStrConv関数を使って全角(vbWide定数)に変換し、結果をテキストボックス「全角フリガナ」に表示します。
| Private Sub フリガナ_Change() Me!全角フリガナ = StrConv(Me!フリガナ, vbWide) End Sub |
このフォームを開いて、半角カタカナで「フリガナ」欄に入力を行ってみましょう。

ところが、StrConv関数のコードには間違いはないハズなのに、まったく全角変換処理を行ってくれません。「フリガナ」欄にデータを入力しても、「全角フリガナ」欄は空白のままです。
実はここに、このように変更時イベントを使う際に注意しなければならない重要なポイントが1つあるのです。
上記のコードで「Me!フリガナ」としている部分があります。これは正確には「Me!フリガナ.Value」と記述します。しかし、この"Value"プロパティはテキストボックスコントロールの既定のプロパティであるため、記述を省略することができるのです。一方、これに似たようなにプロパティで、"Text"プロパティというものがあります。"Value"と"Text"、この2つの違いを知ることによって、上記の問題を解決することができます。
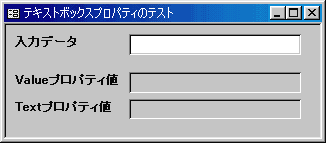
この2つのプロパティの違いを、次のようなサンプルフォームを使って確認してみましょう。

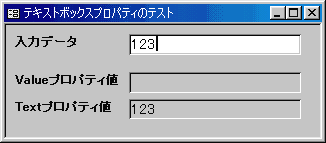
このフォームには、次のようなイベントプロシージャが書かれています。「入力データ」欄の文字が変更されるたび(Changeイベント)、および確定時(AfterUpdateイベント)に、"Value"プロパティと"Text"プロパティの値をそれぞれのテキストボックスに表示しています。
| Private Sub 入力データ_Change() '入力データ変更時 With Me!入力データ Me!Valueプロパティ値 = .Value Me!Textプロパティ値 = .Text End With End Sub Private Sub 入力データ_AfterUpdate() '入力データ更新後処理(=確定時) With Me!入力データ Me!Valueプロパティ値 = .Value Me!Textプロパティ値 = .Text End With End Sub |
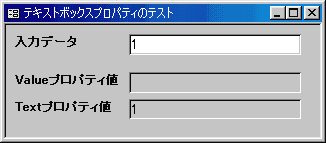
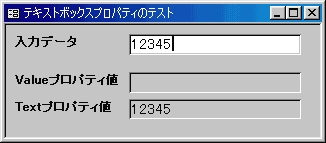
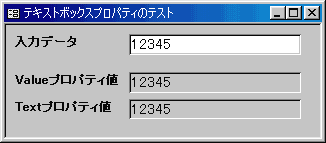
それでは、「入力データ」欄に"12345"と入力して、最後にEnterキーを押してみます。その際の画面の変遷は次のようになります。
- "1"を入力

- "23"を入力

- "45"を入力

- Enterキーを押し下げ

この画面の流れから、"Value"プロパティと"Text"プロパティの違いはお分かりになったでしょう。つまり、
- "Text"プロパティは、テキストボックス内のデータ編集中の内容を表す
- "Value"プロパティは、Enterキーなどの操作によって確定したテキストボックスの内容を表す
- データをいくら変更しても、確定するまでは"Value"プロパティには反映されない
ということになります。"Text"プロパティはいわばデータが正式に確定するまでの、その時点時点の仮データを表しているのです。
このことを踏まえて、さきほどのうまく動作しなかったコードを書き換えてみましょう。
| Private Sub フリガナ_Change() Me!全角フリガナ = StrConv(Me!フリガナ.Text, vbWide) End Sub |
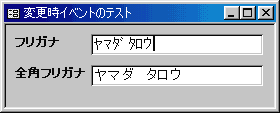
フォームを実行してみます。

今度は正しく変換されています。
テキストボックスの編集関係のイベントプロシージャを使う際には、この点に十分注意してプロパティを使い分けるようにしてください。なお、"更新前処理"や"更新後処理"イベントプロシージャ内でテキストボックスの内容をチェックする場合には、特に意識することなく、既定のプロパティである"Value"プロパティを省略して使用することができます。