本項では、ImageListコントロールの利用例として、ListViewコントロールとの併用サンプルを掲載します。
ListViewコントロールの場合も、基本的なデザインの流れはTreeViewコントロールとまったく同じです。ただ、ListViewコントロールの場合は、大きいアイコンと小さいアイコンとを表示するため、それぞれ別のImageListコントロールにそれらのイメージを用意しておき、かつListViewのプロパティとしてもそれぞれ別の関連付けを行なう必要があります。さらに、掲載サンプルでは行なっていませんが、見出し(列名部分)にアイコンを表示することも可能ですので、最大で3ケのImageListコントロールを使うケースがあります。
- ImageListコントロールの挿入
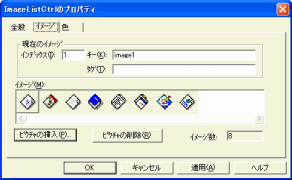
- 大きいアイコン表示用と小さいアイコン表示用の2つのImageListコントロールをフォームのデザインに挿入します。そして、それぞれのサイズに合わせたイメージを取り込んでおきます。
- ListViewコントロールのプロパティ設定
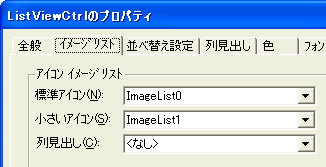
- ListViewコントロールを選択してマウスの右クリックで「ListViewCtrlのプロパティ」ダイアログを開きます。
[イメージ リスト]タブを選択して、[標準アイコン](これは大きいアイコンに該当)、[小さいアイコン]の2つの欄それぞれについて、上記で挿入したImageListコントロール名を選択します。
- ListViewのAddメソッド
- これまでも使ってきたリストを追加するAddメソッドにおいて、4番目の引数に大きいアイコンのイメージを、5番目に小さいアイコンのイメージを指定します。指定方法としては、ImageListコントロール上のインデックス番号またはキー名のいずれかを指定します。次の例では同じキー名となっていますが、実際には別のImageListコントロール上のイメージを指していることに注意してください。
Set itm = .ListItems.Add(, , rst!商品名, "image1", "image1")
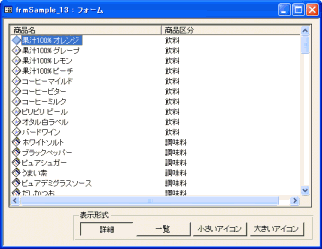
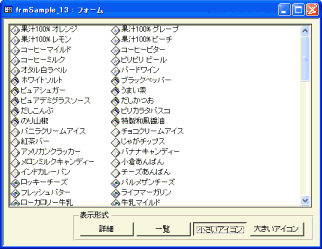
"詳細"表示
"小さいアイコン"表示
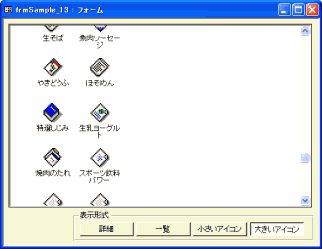
"大きいアイコン"表示
comctl_13.lzh(comctl_13.mdb)