ImageListコントロールは、画像(イメージ)データを格納しておくためのコントロールです。このコントロール自体は実行時は非表示ですし、このコントロールだけフォームに配置しても何の役にも立ちません。TreeViewやListViewコントロールなどと組み合せることによってその効力を発揮します。
TreeViewやListViewコントロールのプロパティダイアログには「イメージ リスト」という項目があり、同じフォームにすでに配置されているImageListコントロールをその連結先として指定することができます。そして、連結されたImageListコントロール内のイメージを、ノードのアイコンやリストのアイコンとして表示させることができるのです。プログラムからイメージを扱う場合にも、この連結操作をまず行っておく必要があります。逆にいえば、TreeViewやListViewでアイコンを表示させるためには、そのイメージをImageListコントロールに収めておかなければならないということになります。
本項では、ImageListコントロールの利用例として、TreeViewコントロールとの併用サンプルを掲載します。
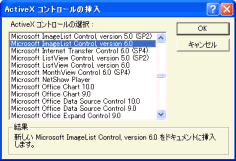
- ImageListコントロールの挿入
- まず[挿入]メニューよりImageListコントロールをフォームのデザインに挿入します。ImageListコントロールは、デザイン時はサイズ変更不可の四角いコントロールです。
- ピクチャの挿入
- 続いてImageListコントロール内に、TreeViewコントロールで扱うイメージを取り込みます。
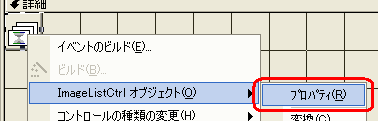
ImageListコントロールを選択した状態でマウスを右クリック、メニューより[ImageListCtrlオブジェクト]-[プロパティ]を選択します。
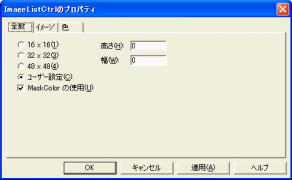
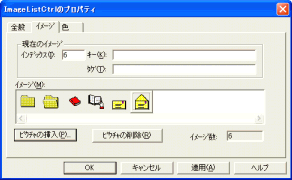
「ImageListCtrlのプロパティ」ダイアログが表示されたら、[全般]タグで、これから取り込む画像のサイズを指定することができます。デフォルトでは"ユーザー指定"が選択されています。この状態で取り込みを行なうと、画像ファイルオリジナルのサイズで取り込まれます。また、16×16や32×32あるいは任意の高さや幅を指定することによって、そのサイズに調整された状態で取り込むことができます。ただし強制的にサイズ変更されますので、見た目が汚くなってしまう場合もあります。サイズを特に気にしない場合は、そのまま次へ進みます。
※一度取り込んだあとでサイズの変更を行なうことはできないので、そのようなことが必要な場合には、すべてクリアしたあとに再度取り込み作業を行なう必要があります。
[イメージ]タブへ移動します。[ピクチャの挿入]ボタンをクリックすると、ファイルを選択するダイアログが表示されますので、そこで任意の画像ファイルを選択します。それによってその画像がImageListコントロール内に取り込まれ、このダイアログのイメージ一覧上に表示されます。また、挿入した順にインデックスが付けられます。挿入した画像を削除するには[ピクチャの削除]ボタンをクリックします。
- キーの設定
- TreeViewコントロールなどでImageListコントロール内のイメージを扱うには、挿入時に自動的に付けられた「インデックス」あるいは「キー」のいずれかで個別のイメージを指定します。どちらでもかまわないのですが、あとからピクチャの挿入(挿入はあいだにもできる)や削除を行なったときにインデックスは変わってしまう可能性があるので、イメージごとに認識しやすいキー名を付けておくようにします。
以上の作業が終わったら[OK]をクリックしてImageListコントロールを保存します。
- TreeViewコントロールのプロパティ設定
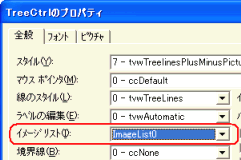
- 今度はTreeViewコントロール側でImageListコントロールの関連付けの設定を行ないます。マウスの右クリックで「TreeCtrlのプロパティ」ダイアログを開き、[イメージリスト]の欄において、上記で挿入したImageListコントロール名を選択します。すでにImageListコントロールが同一フォーム内にあれば、ここには自動的にその名前が選択肢として表示されるようになっています。
※ImageListコントロールの内容を変更したときなどに、TreeViewコントロールとの関係が崩れることがあります。その場合には、フォームを表示しようとしたときに「初期化が必要です」といった旨のメッセージが出ます。TreeViewコントロールのプロパティダイアログを開くと、[イメージリスト]の欄が"<なし>"になっているはずですので、再度、上記の関連付けを行なってください。
- TreeViewのAddメソッド
- これまでも使ってきたノードを追加するAddメソッドにおいて、5番目の引数に閉じたときのイメージを、6番目に開いたときにイメージを指定します。指定方法としては、ImageListコントロール上のインデックス番号またはキー名のいずれかを指定します。
Set nod = .Add(, , "root", "商品", "image1", "image2")
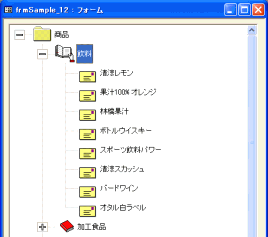
"飲料"を選択してイメージが開かれたところ("加工食品"は閉じられたイメージ)
"果汁100%オレンジ"を選択してイメージが開かれたところ
comctl_12.lzh(comctl_12.mdb)