ListView(リストビュー)コントロールは、データ項目を4つの表示形式を使って画面表示するためのコントロールです。このコントロールを使うと、エクスプローラの右半分にあるファイル一覧のような画面表示ができます。
本項では、ListViewコントロールの基本として、データを4形式の中の1つである詳細表示(Report形式)する方法のサンプルを掲載します。
- ListItemオブジェクト
- リストの1行1行のデータのことです。エクスプローラでいえば、ファイル1の情報がこれに当たります。ListViewコントロールを構成するもっとも重要な要素です。
詳細表示においては、Accessのデータシートに似て、いくつかの列が表示されますが、ListViewコントロールの場合は各列は等価なものではなく、あくまでも1列目がListItemオブジェクトのメインキーとなります。2列目以降はそれにぶら下がる付随データ「SubItemsプロパティ」として管理されます。エクスプローラでも同様ですが、 1列目以外のデータをマウスで選択したり編集したりすることはできません。
- ListItemsコレクション
- ListItemオブジェクトの集まりです。
- Addメソッド
- このメソッドを使うことによってListItemをリストビューに追加していきます。1番目の引数としてそのオブジェクトの"インデックス"を, 2番目の引数として"キー"を, 3番目の引数として実際に画面に表示される文字列である"テキスト"を指定します。いずれも省略することは可能です。
なお、詳細表示の2列目以降の情報は、前述の通り、まずListItemを追加したあと、SubItems(1)、SubItems(2)、SubItems(3)・・・・・といった順番でその"テキスト"(Textプロパティ)だけを指定していきます。SubItemsに関してはAddメソッドは必要ありません。
- ColumnHeaderオブジェクト
- 詳細表示における個々の列見出しを表すオブジェクトです。またその集まりがColumnHeadersコレクションで、複数列全体を扱うコレクションです。Addメソッドで列を追加したり、"ColumnHeaders(1)"といった表記で特定の列にアクセスしたりすることができます。また、2列目以降については右詰めやセンタリングなども指定できます。
※右詰めなどは各データの表示にも反映されます。
※のちのSubItemsのデータ追加は、この列数範囲に限られます。
- SelectedItemプロパティ
- 画面上で現在選択されているListItemオブジェクトを示します。プロパティですが、実際にはオブジェクトとして扱えます。
- Indexプロパティ
- 指定されたListItemオブジェクトの行番号を返します。
- Textプロパティ
- 指定されたListItemオブジェクトのテキスト(画面に実際に表示されている文字列)を返します。SubItemsプロパティを指定すれば2列目以降のテキストデータを取得することもできます。
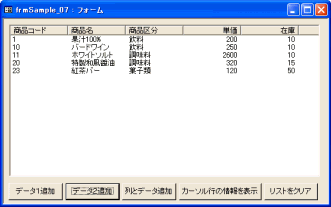
[データ1追加]と[データ2追加]ボタンを実行したところ
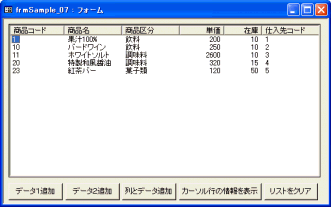
[列とデータ追加]を実行したところ、「仕入先コード」列とそのデータが追加されています
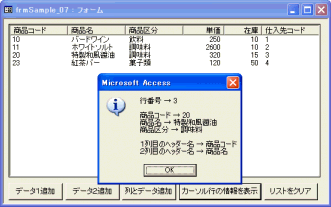
カーソルがある行のデータを表示しているところ(データシートと違って「商品コード」欄以外は選択できないので注意!)
comctl_07.lzh(comctl_07.mdb)