エクスプローラでフォルダ名を変更したり削除したりするのと同様に、TreeViewコントロールでも、ノードの名前を変更したりノードを削除したりといった編集操作が可能です。
本項では、TreeViewコントロールでのそれらの編集機能のサンプルを掲載します。
また、ノードの元データとして、データベースに保存されているテーブルを使っていますので、編集があった場合にはそのデータをテーブルにも反映させなければなりません。そこで、ツリー上のノードデータをテーブルに保存するコードについても紹介します。ただし、Accessの連結テキストボックスなどと違い、1つ1つの変更と同時に自動的にテーブルに保存させることはできません。意図的に保存処理する必要があります。ここではボタンのクリックによってまとめて保存するようにしています。
- LabelEditプロパティ
- このプロパティ値を「0」に設定することで、ラベルつまり画面上に表示されている各ノードの名前を編集可能な状態にすることができます。ただし、TreeViewコントロールを挿入した時点ではデフォルトで編集可能となっているので、実際にはあえて指定は不要です。また、途中から編集可能な状態にした場合には、StartLabelEditメソッドを実行することではじめて実際の編集が可能となります。
- Removeメソッド
- NodesコレクションのRemoveメソッドを実行することで、指定されたNodeを削除することができます。そのNodeが子ノードを持っている場合には、それらもまとめて削除されます。コードとしては、引数として削除したいNodeオブジェクトのKeyプロパティを指定します。
- Countプロパティ
- NodesコレクションのCountプロパティによって全ノード数を取得することができます。これを使ってループを構成することで、すべてのノードをトレースすることができます。その際、"Nodes(iintLoop)"のようにNodesコレクションに対してインデックスを指定することで、1つ1つのNodeオブジェクトを扱うことができます。
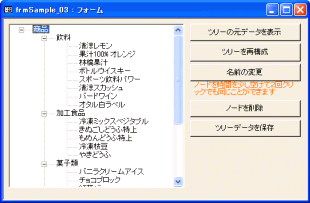
テーブルを読み込んでTreeViewに表示したところ
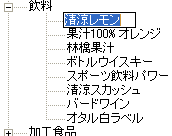
ラベルを編集中の状態
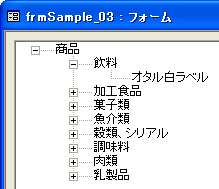
「飲料」の子ノードを削除したところ
comctl_03.lzh(comctl_03.mdb)