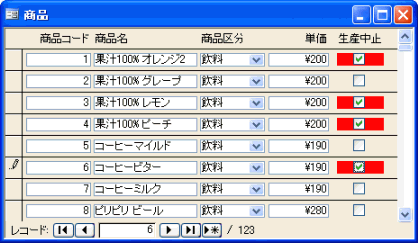
画面上でのチェックボックスのチェック有無をより分かりやすくするために、その背景色をチェック有無に応じて切り替える方法です。
それには、次のような手順でフォームにアレンジを加えます。
- チェックボックスコントロール自体は背景色を設定することができませんので、まず背景色を表示させるための「テキストボックス」コントロールをフォーム上に配置します。
そのとき次の点に注意します。- チェックボックスを隠さないよう、最背面に配置する
- チェックがないときに背景色が見えないように見せるため、境界線色は「透明」に、また背景色はセクションと同色に設定する
- フォーカスが移動しないよう、使用可能プロパティを"いいえ"にする

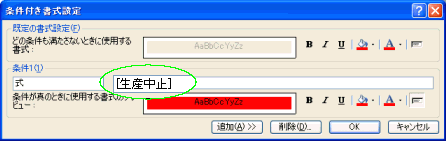
- 続いて、そのテキストボックスに条件付き書式を設定します。テキストボックスを選択した状態で、[書式]-[条件付き書式]メニューを選択します。
- 条件付き書式設定の画面で、次の設定を行います。
- 「式」を選択する
- チェックボックスのコントロールソースの名前を使って、その式を設定する
今回の例ではYes/No型フィールドと連結された「生産中止」のON/OFFで背景色を変えることとしていますので、「[生産中止]」とします。これは「[生産中止] = True」の省略形です。 - 最後に、チェックが付けられたときの色を設定する