コンボボックスのドロップダウンリストよりある項目を選択したとき、その項目の2列目や3列目の値を別のテキストボックスに代入して表示させる方法です。
ここでは、フォームのレコードソースとなるクエリの内容を調整することで、その機能を実現します。
作成手順
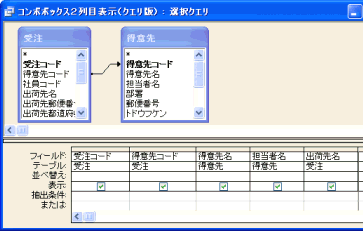
- 最初にクエリを作成します。ここではまず、フォームでデータを編集するメインのテーブル("受注"テーブル)を配置します。今回のサンプルでは、そのうち「得意先コード」フィールドの値をコンボボックスで選択入力することとします。
- そのクエリに、コンボボックスの2列目と3列目となるデータ(=テキストボックスに代入するデータ)を持ったテーブル"得意先"を追加配置し、「得意先コード」フィールドで2つのテーブルを結合します。

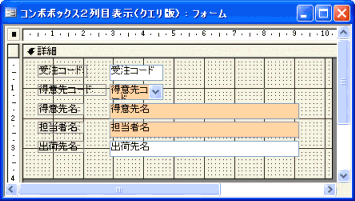
- 続いて、上記で作ったクエリをレコードソースとするフォームを作成し、「得意先コード」フィールドをコンボボックス、「得意先名」と「担当者名」フィールドをテキストボックスとしてそこに配置します。

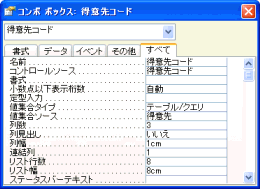
- また、コンボボックスの値集合ソースとして「得意先」テーブルを指定するとともに、その2列目・3列目が上記の「得意先名」と「担当者名」となるよう、"列数"プロパティ等を設定します。

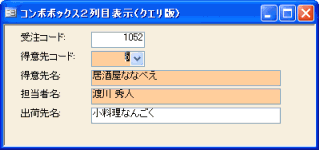
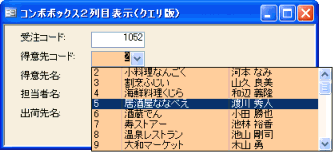
実行例
- コンボボックスをドロップダウンして任意の項目を選択します。

- それによってコンボボックスの2列目・3列目がそれぞれのテキストボックスに表示されます。