画像を使ったボタンを作るには次のような方法があります。
- コマンドボタンコントロールに「ピクチャ」プロパティを設定する
- イメージコントロールに「クリック時イベント」を記述する
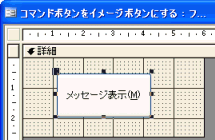
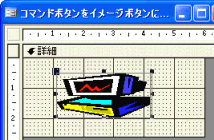
- コマンドボタンをフォームに配置し、必要なイベントなどを作成していきます。すでにそのようなフォームがある場合は、そのままそのボタンを利用します。

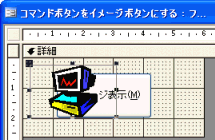
- そのフォームにイメージコントロールを挿入し、必要な画像を表示させます。位置とサイズをコマンドボタンと合わせ、両者が重なるように調整します。


※通常このままでフォームビューにすると、常にコマンドボタンは最前面に表示されてしまいます。

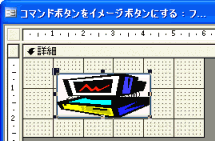
- 最後に、コマンドボタンの「透明」プロパティを"はい"に変更します。

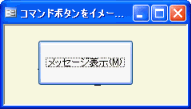
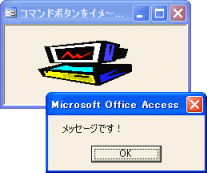
この状態でフォームビューに切り替え、画像の部分をクリックしてみましょう。コマンドボタンに初めからあったイベントプロシージャがそのまま実行されるはずです。

またこの方法の特徴として、あくまでもコマンドボタンコントロールは"透明"なだけで"非可視"ではないので、アクセスキー(Alt+M)も使えますし、フォーカス取得時イベントも発生します。