前回までのHTMLヘルプ作成では、「オプション」というものについては特に触れませんでしたが、HHWにはさまざまなオプションがあります。しかし、そのほとんどは変更せず、デフォルトのままでもHTMLヘルプファイルができてしまうということは、これまでの作業でもお分かりになったと思います。
今回は、それらのオプションのいくつかを操作して、作成されるHTMLヘルプの外観や操作がどのように変わるか試してみたいと思います。
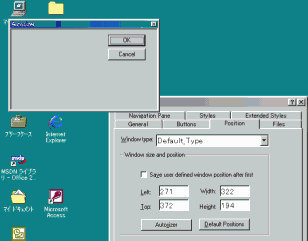
| まず、[Project]タブの3番目にある[Add/Modify window definitions]ボタンをクリックします。 ここでは、HTMLヘルプウィンドウ、つまり、ヘルプの本文やコンテンツなどではなく、ヘルプのウィンドウ自体の定義を行います。 右図のようなダイアログが表示されたら、これから定義するウィンドウのタイプ名(=定義名)を入力します。自分で適当な名前を付けます。 そして、[OK]ボタンをクリックします。 |
 |
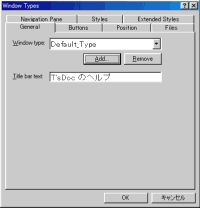
| 続いて、ウィンドウの細かい設定を行うための[Window Types]ダイアログが表示されます。 初期表示された[General]タブには、先ほど入力したウィンドウのタイプ名が表示されています。 このタブにある[Title bar Text]に、"T'sDocのヘルプ"と入力してみます。これは、ウィンドウのタイトルバーに表示される文字列です。[Project]タブの一番上にあるボタン[Change project options]で表示されるダイアログでも設定することができます。 |
 |
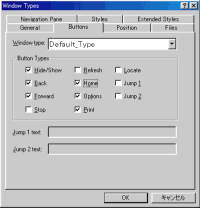
| 同じ[Window Types]ダイアログの[Buttons]タブに画面を切り替えてみましょう。 設定項目がすべて文字で表されていますので、イメージはわかないかもしれませんが、その名前から、ウィンドウに表示されるボタンを設定するためのタブであることは想像できます。また、[Button Types]にあるのがすべてチェックボックスであることから、それぞれのボタンの有無を設定するようだ、ということもなんとなく分かると思います。 そこでここでは、[Home]と[Forward]にチェックを追加してみます。Webブラウザの操作を思い浮かべると、これらは「ホームページに移動するボタン」、「次のページに進むボタン」に相当するものであると分かるでしょう。 |
 |
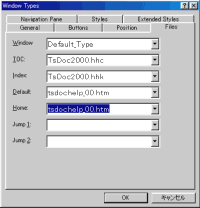
| 続いて[Files]タブを選択します。 この画面では、すでにこれまでに作成したいくつかのファイル、コンテンツファイルやインデックスファイルなどの名前が表示されています。 下の3つの項目、「Home」、「Jump1」、「Jump2」が、先ほどのボタンに関係した項目です。ここで、HTMLヘルプウィンドウの[Home]ボタンがクリックされたときに表示するHTMLファイルを指定します。 もし、「Jump1」や「Jump2」のボタンも表示する場合には、それらも指定します。 |
 |
| 続いて[Position]タブを選択します。 この画面では、HTMLヘルプウィンドウの、デフォルトのウィンドウサイズや位置を設定します。 まず、このタブにある[Autosizer]というボタンをクリックします。 すると、[OK]ボタンと[Cancel]ボタンだけの何の意味もなさそうなウィンドウが現れます。実は、これが実際に表示されるHTMLヘルプのウィンドウを表しています。このウィンドウをHTMLヘルプのウィンドウだと思って、ウィンドウのサイズや位置を適当に調整してみましょう。最後に[OK]ボタンをクリックします。 |
 |
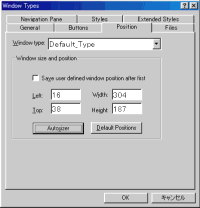
| すると、[Autosizer]を実行する前とは、[Position]タブの[Left]、[Width]、[Top]、[Height]の各値が変わっていることが分かります。この値が、先ほどのダミーのウィンドウで設定した位置とサイズを表しています。この値に基づいて、コンパイルされたHTMLへルプのウィンドウが初期表示されます。 なお、これら4つの値をすべて"ゼロ"にした場合、ウィンドウが非表示になるわけではありません。前回ウィンドウを閉じたときの位置とサイズで、次回初期表示されるようになります。 |
 |
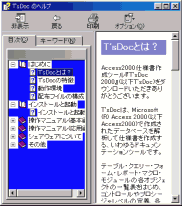
| 以上のような設定を行い、コンパイル、そして実際に開いたHTMLヘルプが右の図です。 指定したタイトル、ボタン([ホーム]や[進む])、そして指定したウィンドウサイズで表示されています。 |
 |
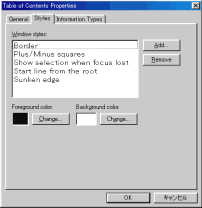
| 続いて、プロジェクトの[Contents]タブの一番上にあるボタン[Contents properties]をクリックしてみます。そして、表示されたダイアログから、[Style]タブ をクリックして選択します。 このタブでは、コンテンツ(目次)のツリーの表示形式を、さまざまなスタイルに変更することができます。 デフォルトの設定は、右図のようになっていて、「Border:境界線を表示」や「Plus/Minus squares:ツリーの子の表示状態をプラス/マイナスで表示」などがすでに設定されています、これらの設定が、これまでに作成したHTMLヘルプのコンテンツのスタイルになっています。 |
 |
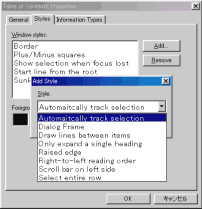
| ここで、[Add...]ボタンをクリックして、これ以外のスタイルを追加してみましょう。 [Add...]ボタンをクリックすると、「Add Style」というダイアログが表示されます。ここには、HHWに登録されているスタイル項目が一覧表示されたコンボボックスが1つあるだけです。この中から任意のスタイルを選択し、追加します。 今回はさらに、[Style]タブの「Foreground Color(文字色)」と「Background Color(背景色)」も変更してみました。 |
 |
| HTMLヘルプにコンパイルした結果が右の図です。 目次のツリー表示部分を囲んでいる部分が「浮き出し」になっていることが分かると思います。また、「Background Color(背景色)」もまったく別の色になっています。 その他にも設定変更してみましたが、マウスなどを使って実際に操作してみないとその効果が見えないものもあります。ここでは、このような設定変更によって、デフォルトとは違う外観や操作性を持ったHTMLヘルプを作ることができる、ということだけ知ってもらえればよいでしょう。あとは実際にいろいろな設定変更を試してみてください。 |
 |