Sliderコントロールは、スライダーをマウスで操作することによって値をスムースに可変させることができるコントロールです。
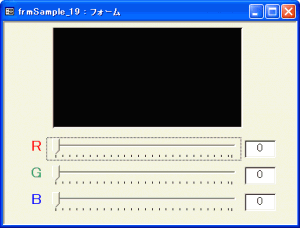
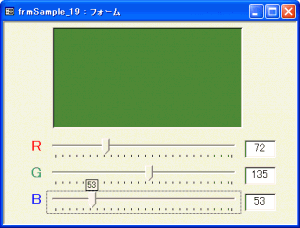
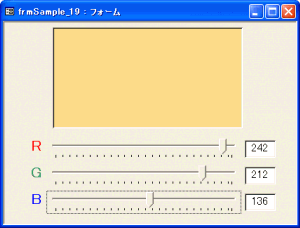
本項ではその利用例として、赤・緑・青の三原色の値をSliderコントロールによって設定するフォームを掲載します。それらの値をRGB関数を使って合成し、ラベルコントロールの背景色に設定します。
- SmallChangeプロパティ、LargeChangeプロパティ
- マウス操作に対する値の移動量を設定します。SmallChangeプロパティは、マウスでスライダをドラッグしたときに一度に変化する量を設定します。LargeChangeプロパティは、現在のスライダの位置とその左右の余白の中間部分をクリックしたときに変化する量を設定します。
なお、サンプルフォームでは、SmallChange=1、LargeChange=5にあからじめプロパティシートで設定してあります。
- Minプロパティ、Maxプロパティ
- Minプロパティ、Maxプロパティは、それぞれスライダが左端、右端にあるときの値を設定します。マウス操作をしたときは、この範囲内で値が変わることになります。
サンプルフォームでは、RGB関数で色を設定するということから、Min=0、Max=255にあからじめプロパティシートで設定してあります。
- Valueプロパティ
- Sliderコントロールの現在の値を取得します。
- Scroll
- スライダーをスクロールさせたとき、つまりValueプロパティの値が変化したときに発生するイベントです。このイベントはマウスのドラッグ中も発生しますので、ドラッグに同期して処理を行う場合にが使えます(マウスを離して値が決定したときにイベント処理したい場合は、したときは"Change"または"Click"イベントを使います)。
サンプルフォームではこのイベントを使って、ドラッグ中もその都度RGB関数によるラベルの背景色変更を行っています。
comctl_19.lzh(comctl_19.mdb)